
Program Plan:
- Include the required import statement.
- Define the main class.
- Declare the necessary variables
- Using start initialize the required.
- Create the border pane, radio button, text field, toggle group and button.
- Set everything into the panel.
- Add the actions event to the button.
- Create a scene and place the pane in the stage.
- Set the title.
- Place the scene in the stage.
- Display the stage.
- Define the main method using public static main.
- Initialize the call.
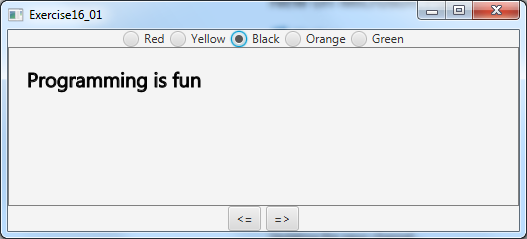
The below program will display the statement in different colors and move the statement left and right using GUI as follows:
Explanation of Solution
Program:
//import statement
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.RadioButton;
import javafx.scene.control.ToggleGroup;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Pane;
import javafx.scene.paint.Color;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
import javafx.stage.Stage;
//definition of "Test" class
public class Test extends Application
{
//declare the required variables
private double pane_width = 500;
private double pane_height = 150;
@Override
/*start method gets overridden in the application class*/
public void start(Stage pri_stage)
{
//create a text
Text t = new Text(20, 40, "
//set the font
t.setFont(new Font("Times", 20));
//create a text
Pane p = new Pane();
//create a label
p.getChildren().add(t);
//set the style
p.setStyle("-fx-border-color: gray");
//create a radio buttons
RadioButton r_red = new RadioButton("Red");
RadioButton r_yellow = new RadioButton("Yellow");
RadioButton r_black = new RadioButton("Black");
RadioButton r_orange = new RadioButton("Orange");
RadioButton r_green = new RadioButton("Green");
//create a toggle group
ToggleGroup group = new ToggleGroup();
//set the toggle groups
r_red.setToggleGroup(group);
r_yellow.setToggleGroup(group);
r_black.setToggleGroup(group);
r_black.setSelected(true);
r_orange.setToggleGroup(group);
r_green.setToggleGroup(group);
//create a box
HBox h_box = new HBox(5);
//create a label
h_box.getChildren().addAll(r_red, r_yellow, r_black, r_orange, r_green);
//set the alignment
h_box.setAlignment(Pos.CENTER);
//create a button
Button bt_left = new Button("<=");
Button bt_right = new Button("=>");
//create a box for button
HBox h_boxForButtons = new HBox(5);
//create a label
h_boxForButtons.getChildren().addAll(bt_left, bt_right);
//set the alignment
h_boxForButtons.setAlignment(Pos.CENTER);
//create a border pane
BorderPane border_pane = new BorderPane();
//set the border pane
border_pane.setTop(h_box);
border_pane.setCenter(p);
border_pane.setBottom(h_boxForButtons);
// create a scene and place it in the stage
Scene scene = new Scene(border_pane, pane_width, pane_height + 40);
//set the stage title
pri_stage.setTitle("Exercise16_01");
//place the scene in the stage
pri_stage.setScene(scene);
//display the stage
pri_stage.show();
// action event for the buttons gets created
r_red.setOnAction(e->t.setStroke(Color.RED));
r_yellow.setOnAction(e->t.setStroke(Color.YELLOW));
r_black.setOnAction(e->t.setStroke(Color.BLACK));
r_orange.setOnAction(e->t.setStroke(Color.ORANGE));
r_green.setOnAction(e->t.setStroke(Color.GREEN));
bt_left.setOnAction(e->t.setX(t.getX() - 1));
bt_right.setOnAction(e->t.setX(t.getX() + 1));
}
//definition of main method
public static void main(String[] args)
{
//initilaize calls
launch(args);
}
}

Want to see more full solutions like this?
Chapter 16 Solutions
Introduction to Java Programming and Data Structures Comprehensive Version (11th Edition)
- Could you help me to know features of the following concepts: - commercial CA - memory integrity - WMI filterarrow_forwardBriefly describe the issues involved in using ATM technology in Local Area Networksarrow_forwardFor this question you will perform two levels of quicksort on an array containing these numbers: 59 41 61 73 43 57 50 13 96 88 42 77 27 95 32 89 In the first blank, enter the array contents after the top level partition. In the second blank, enter the array contents after one more partition of the left-hand subarray resulting from the first partition. In the third blank, enter the array contents after one more partition of the right-hand subarray resulting from the first partition. Print the numbers with a single space between them. Use the algorithm we covered in class, in which the first element of the subarray is the partition value. Question 1 options: Blank # 1 Blank # 2 Blank # 3arrow_forward
- 1. Transform the E-R diagram into a set of relations. Country_of Agent ID Agent H Holds Is_Reponsible_for Consignment Number $ Value May Contain Consignment Transports Container Destination Ф R Goes Off Container Number Size Vessel Voyage Registry Vessel ID Voyage_ID Tonnagearrow_forwardI want to solve 13.2 using matlab please helparrow_forwarda) Show a possible trace of the OSPF algorithm for computing the routing table in Router 2 forthis network.b) Show the messages used by RIP to compute routing tables.arrow_forward
- using r language to answer question 4 Question 4: Obtain a 95% standard normal bootstrap confidence interval, a 95% basic bootstrap confidence interval, and a percentile confidence interval for the ρb12 in Question 3.arrow_forwardusing r language to answer question 4. Question 4: Obtain a 95% standard normal bootstrap confidence interval, a 95% basic bootstrap confidence interval, and a percentile confidence interval for the ρb12 in Question 3.arrow_forwardusing r languagearrow_forward
 New Perspectives on HTML5, CSS3, and JavaScriptComputer ScienceISBN:9781305503922Author:Patrick M. CareyPublisher:Cengage Learning
New Perspectives on HTML5, CSS3, and JavaScriptComputer ScienceISBN:9781305503922Author:Patrick M. CareyPublisher:Cengage Learning C++ for Engineers and ScientistsComputer ScienceISBN:9781133187844Author:Bronson, Gary J.Publisher:Course Technology Ptr
C++ for Engineers and ScientistsComputer ScienceISBN:9781133187844Author:Bronson, Gary J.Publisher:Course Technology Ptr EBK JAVA PROGRAMMINGComputer ScienceISBN:9781337671385Author:FARRELLPublisher:CENGAGE LEARNING - CONSIGNMENT
EBK JAVA PROGRAMMINGComputer ScienceISBN:9781337671385Author:FARRELLPublisher:CENGAGE LEARNING - CONSIGNMENT Microsoft Visual C#Computer ScienceISBN:9781337102100Author:Joyce, Farrell.Publisher:Cengage Learning,
Microsoft Visual C#Computer ScienceISBN:9781337102100Author:Joyce, Farrell.Publisher:Cengage Learning, EBK JAVA PROGRAMMINGComputer ScienceISBN:9781305480537Author:FARRELLPublisher:CENGAGE LEARNING - CONSIGNMENT
EBK JAVA PROGRAMMINGComputer ScienceISBN:9781305480537Author:FARRELLPublisher:CENGAGE LEARNING - CONSIGNMENT





