
Explanation of Solution
“Language” used for formatting the source:
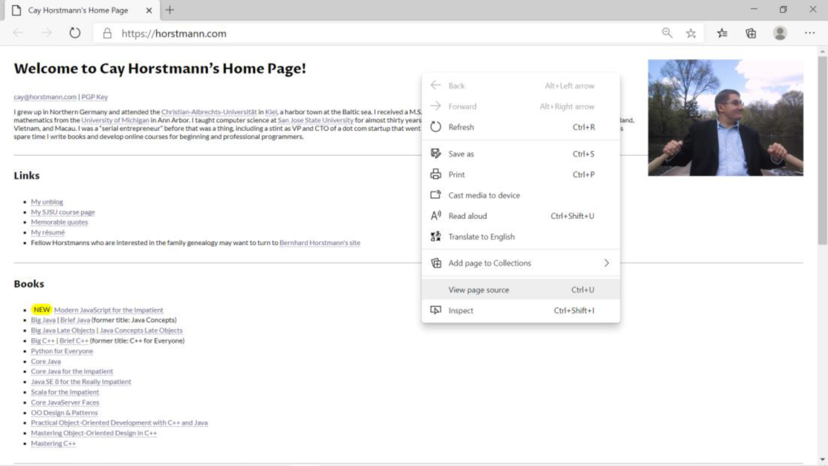
- “View the source” command used to view the contents of the website.
- All the web browsers have a special feature to view the source code of the website.
- Loading the http://horstmann.com into browser.
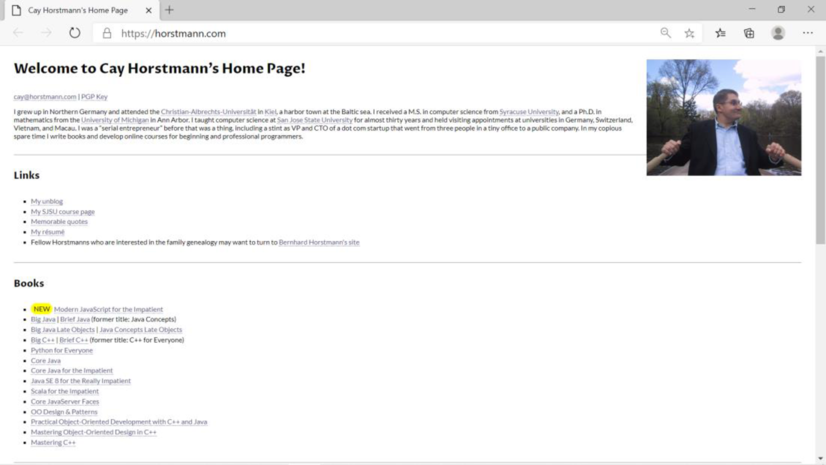
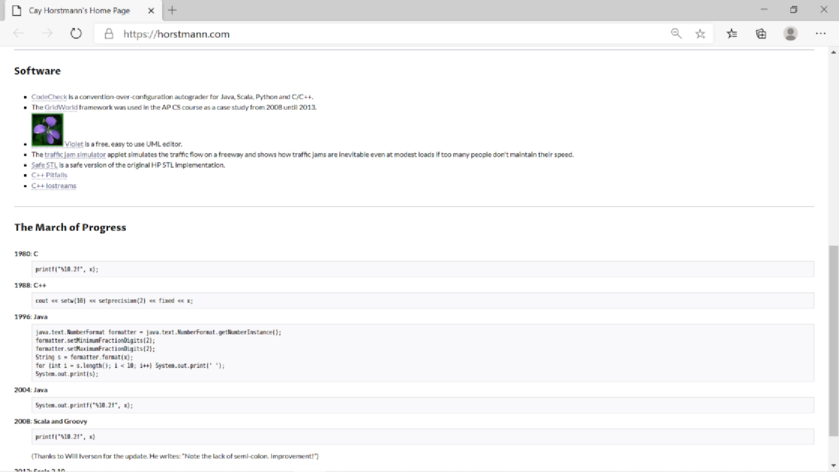
Screenshot of “http://horstmann.com”:


Screenshot of “view the source” command:

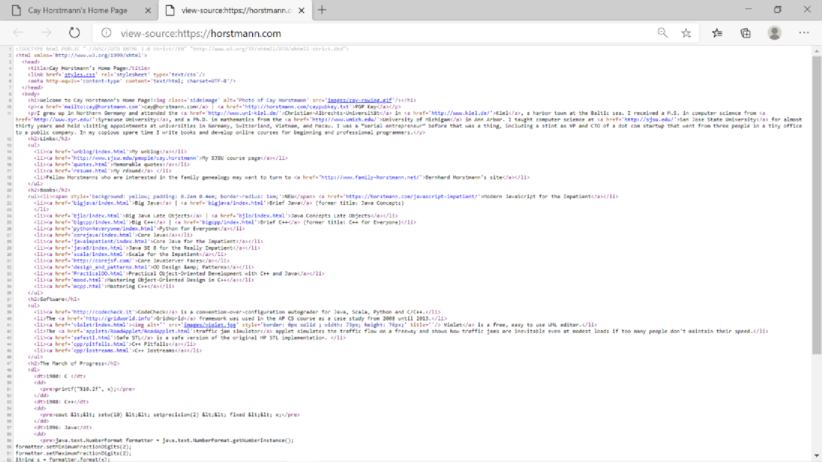
Screenshot of “view the source” page:

- The language used for formatting the source is “HTML”.
- “HTML” stands for Hypertext Markup Language.
- It is used for formatting the website and anyone can display the website that created using HTML over Internet.
- It is the building blocks of web pages and without HTML, the web browser wouldn’t know how to display the contents about the page.
- They use HTML tags to build the web pages. These tags consist of reserved words and they provide special meaning.
Explanation of Solution
Explanation:
The following shows the images, links, bullets, and input elements that are found in the webpage “http://horstmann.com”.
Images:
- Image tag is used to display the image in the webpage.
- It uses the “<img>” tag and its important attribute is “src”.
- “src” defines the path of the image.
- The following shows the “Images” element that found in the given web page.
<img class="sideimage" alt="Photo of Cay Horstmann" src="images/cay-rowing.gif" />
<img alt="" src="images/violet.jpg" style="border: 0px solid ; width: 73px; height: 76px;" title="" />
<img alt="Zork 1 Logo" height="78" src="images/zork1.gif" width="99" />
Links:
- “Link” is one of the important element in HTML.
- It uses “<a>..</a>” tag to define a hyperlink.
- Links are used for navigating webpages.
- The next page link is defined in the attribute the “href”.
- The page contains more links, they are as follows.
- Email Link:
- <a href="mailto:cay@horstmann.com">cay@horstmann.com</a>
- File Link:
- <a href="caypubkey.txt">PGP Key</a>
- The following links points to another website from this page.
- <a href="http://www.uni-kiel.de/">Christian-Albrechts-Universität</a>
- <a href="http://www.kiel.de/">Kiel</a>
- <a href="http://www.syr.edu">Syracuse University</a>
- <a href="http://www.umich.edu">University of Michigan</a>
- Email Link:
Bullets:
- Bullets are used in HTML using the “<ul>” tag, it represents unordered list.
- The list items are shown using the “<li>” tag.
- The following bullets are used in the given web page.
<ul>
<li><a href="http://www.java.net/blogs/cayhorstmann/">My Java blog</a></li>
<li><a href="https://plus.google.com/117406678785944293188/posts">My Google+ page</a></li>
<li><a href="http://www.sjsu.edu/people/cay.horstmann">My SJSU course page</a></li>
<li><a href="quotes.html">Memorable quotes</a></li>
<li><a href="resume.html">My resume</a></li>
<li>Fellow Horstmanns who are interested in the family genealogy may want to turn to <a href="http://www.family-horstmann.net">Bernhard Horstmann's site</a></li>
</ul>
- There is no input elements are used in the given webpage.
Want to see more full solutions like this?
Chapter 26 Solutions
EBK BIG JAVA: EARLY OBJECTS, INTERACTIV
 Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education
Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON
Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON
Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON
C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning
Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education
Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education





