
a.
Planer Patch:
The patch formed by joining points in the plane is called planer patch.
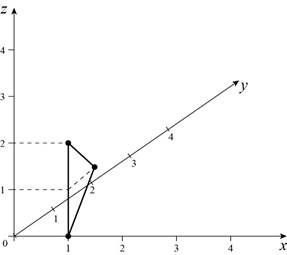
Planar patch for given question:

Explanation:
From the above diagram, the planer patch is parallel to “yz” plane. The points are viewed from outside of the object. So, the left most portion of the patch lies inside.
Explanation of Solution
b.
Determine a ray of light originating at the point (2, 0, 0):
The 3D plot of the patch with the point (2, 0, 0) is shown below:
Explanation of Solution
c.
Determine a ray of light originating at the point (2, 1, 1):
The 3D plot of the patch with the point (2, 1, 1) is shown below:
Explanation of Solution
d.
Determine a ray of light originating at the point (3, 2, 1):
The 3D plot of the patch with the point (3, 2, 1) is shown below:
Want to see the full answer?
Check out a sample textbook solution
Chapter 10 Solutions
Computer Science: An Overview (13th Edition) (What's New in Computer Science)
- Draw an ERD that will involve the entity types: Professor, Student, Department and Course. Be sure to add relationship types, key attributes, attributes and multiplicity on the ERD.arrow_forwardDraw an ERD that represents a book in a library system. Be sure to add relationship types, key attributes, attributes and multiplicity on the ERD.arrow_forward2:21 m Ο 21% AlmaNet WE ARE HIRING Experienced Freshers Salesforce Platform Developer APPLY NOW SEND YOUR CV: Email: hr.almanet@gmail.com Contact: +91 6264643660 Visit: www.almanet.in Locations: India, USA, UK, Vietnam (Remote & Hybrid Options Available)arrow_forward
- Provide a detailed explanation of the architecture on the diagramarrow_forwardhello please explain the architecture in the diagram below. thanks youarrow_forwardComplete the JavaScript function addPixels () to calculate the sum of pixelAmount and the given element's cssProperty value, and return the new "px" value. Ex: If helloElem's width is 150px, then calling addPixels (hello Elem, "width", 50) should return 150px + 50px = "200px". SHOW EXPECTED HTML JavaScript 1 function addPixels (element, cssProperty, pixelAmount) { 2 3 /* Your solution goes here *1 4 } 5 6 const helloElem = document.querySelector("# helloMessage"); 7 const newVal = addPixels (helloElem, "width", 50); 8 helloElem.style.setProperty("width", newVal); [arrow_forward
- Solve in MATLABarrow_forwardHello please look at the attached picture. I need an detailed explanation of the architecturearrow_forwardInformation Security Risk and Vulnerability Assessment 1- Which TCP/IP protocol is used to convert the IP address to the Mac address? Explain 2-What popular switch feature allows you to create communication boundaries between systems connected to the switch3- what types of vulnerability directly related to the programmer of the software?4- Who ensures the entity implements appropriate security controls to protect an asset? Please do not use AI and add refrencearrow_forward
 Systems ArchitectureComputer ScienceISBN:9781305080195Author:Stephen D. BurdPublisher:Cengage Learning
Systems ArchitectureComputer ScienceISBN:9781305080195Author:Stephen D. BurdPublisher:Cengage Learning C++ for Engineers and ScientistsComputer ScienceISBN:9781133187844Author:Bronson, Gary J.Publisher:Course Technology Ptr
C++ for Engineers and ScientistsComputer ScienceISBN:9781133187844Author:Bronson, Gary J.Publisher:Course Technology Ptr- COMPREHENSIVE MICROSOFT OFFICE 365 EXCEComputer ScienceISBN:9780357392676Author:FREUND, StevenPublisher:CENGAGE LProgramming Logic & Design ComprehensiveComputer ScienceISBN:9781337669405Author:FARRELLPublisher:Cengage
 A+ Guide to Hardware (Standalone Book) (MindTap C...Computer ScienceISBN:9781305266452Author:Jean AndrewsPublisher:Cengage Learning
A+ Guide to Hardware (Standalone Book) (MindTap C...Computer ScienceISBN:9781305266452Author:Jean AndrewsPublisher:Cengage Learning





