
Pearson eText for Starting out with Visual C# -- Instant Access (Pearson+)
5th Edition
ISBN: 9780137502783
Author: Tony Gaddis
Publisher: PEARSON+
expand_more
expand_more
format_list_bulleted
Question
Chapter 8, Problem 7PP
Program Plan Intro
Pig Latin
Program plan:
Design the form:
- Place two label box controls on the form, and change its name and properties.
- Place one text box control on the form, and change its name and properties to get the sentence from user.
- Place one command button control on the form, and change its name and properties to convert the word to Pig Latin and display it into label box.
In code window, write the code:
Program.cs:
- Include the required libraries.
- Define the namespace “PigLatin”.
- Define a class “Program”.
- Define a constructor for the class.
- Define required functions to run “Form1”.
- Define a class “Program”.
Form1.cs:
- Include the required libraries.
- Define namespace “PigLatin”.
- Define a class “Form1”.
- In btnConvert() method,
- Declare the required variables.
- Convert the given string into Pig Latin language. That is, add the “AY” at the end of the string.
- If string is single letter. Then add “AY” at the end of the string.
- If the string is more than one character. Then add first character and “AY” at the end of the string.
- Display the converted word in a label box.
- Close the application.
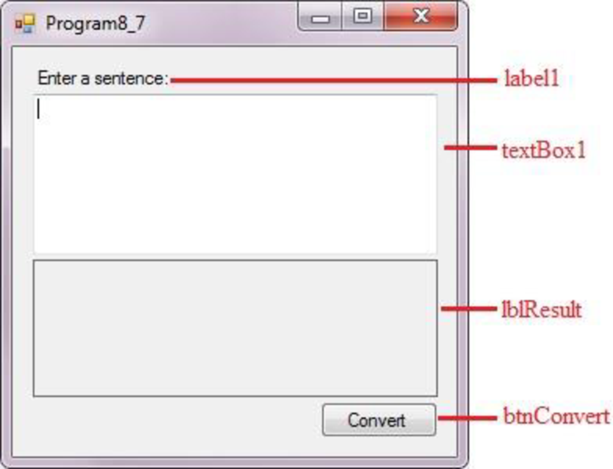
Form Design:
View the Form Design in IDE.

Set the Form Control properties in Properties window as follows:
| Object | Property | Setting |
| Form1 | Text | Program8_7 |
| label1 | Text | Enter a sentence: |
| textBox1 | Text | (Empty) |
| lblResult | Text | (Empty) |
| btnConvert | Text | Convert |
- Add two label box controls to the form from Toolbox.
- Add one text box control to the form from Toolbox.
- Add one command button control to the form from Toolbox.
Expert Solution & Answer
Want to see the full answer?
Check out a sample textbook solution
Students have asked these similar questions
"Do not use AI tools. Solve the problem by hand on paper only and upload a photo of your handwritten solution."
| √ (r² + r + 1)e^ dr
Ensure you answer the question asked at the end of the document. Do not just paste things without the GNS3 console outputs
Chapter 8 Solutions
Pearson eText for Starting out with Visual C# -- Instant Access (Pearson+)
Ch. 8.2 - Prob. 8.1CPCh. 8.2 - Prob. 8.2CPCh. 8.2 - Prob. 8.3CPCh. 8.2 - Prob. 8.4CPCh. 8.2 - Prob. 8.5CPCh. 8.3 - Prob. 8.6CPCh. 8.3 - Prob. 8.7CPCh. 8.3 - Prob. 8.8CPCh. 8.3 - Prob. 8.9CPCh. 8.3 - Prob. 8.10CP
Ch. 8.3 - Prob. 8.11CPCh. 8.3 - Prob. 8.12CPCh. 8.4 - Prob. 8.13CPCh. 8.4 - Prob. 8.14CPCh. 8.4 - Prob. 8.15CPCh. 8.4 - Prob. 8.16CPCh. 8.4 - Prob. 8.17CPCh. 8.4 - Prob. 8.18CPCh. 8.5 - Prob. 8.19CPCh. 8.5 - Prob. 8.20CPCh. 8.5 - Prob. 8.21CPCh. 8.5 - Prob. 8.22CPCh. 8 - Prob. 1MCCh. 8 - Prob. 2MCCh. 8 - Prob. 3MCCh. 8 - Prob. 4MCCh. 8 - Prob. 5MCCh. 8 - Prob. 6MCCh. 8 - Prob. 7MCCh. 8 - Prob. 8MCCh. 8 - Prob. 9MCCh. 8 - Prob. 10MCCh. 8 - Prob. 11MCCh. 8 - Prob. 1TFCh. 8 - Prob. 2TFCh. 8 - Prob. 3TFCh. 8 - Prob. 1SACh. 8 - Prob. 2SACh. 8 - Prob. 3SACh. 8 - Prob. 4SACh. 8 - Prob. 5SACh. 8 - Prob. 1AWCh. 8 - Prob. 2AWCh. 8 - Prob. 3AWCh. 8 - Prob. 4AWCh. 8 - Prob. 5AWCh. 8 - Prob. 1PPCh. 8 - Prob. 2PPCh. 8 - Prob. 3PPCh. 8 - Prob. 4PPCh. 8 - Prob. 5PPCh. 8 - WORD SEPARATOR Create an application that accepts...Ch. 8 - Prob. 7PPCh. 8 - Prob. 8PPCh. 8 - Prob. 9PPCh. 8 - Prob. 10PP
Knowledge Booster
Similar questions
- "Do not use AI tools. Solve the problem by hand on paper only and upload a photo of your handwritten solution."arrow_forward"Do not use AI tools. Solve the problem by hand on paper only and upload a photo of your handwritten solution."arrow_forward"Do not use AI tools. Solve the problem by hand on paper only and upload a photo of your handwritten solution."arrow_forward
- "Do not use AI tools. Solve the problem by hand on paper only and upload a photo of your handwritten solution."arrow_forwardSolve this "Do not use AI tools. Solve the problem by hand on paper only and upload a photo of your handwritten solution."arrow_forward"Do not use AI tools. Solve the problem by hand on paper only and upload a photo of your handwritten solution."arrow_forward
- "Do not use AI tools. Solve the problem by hand on paper only and upload a photo of your handwritten solution."arrow_forwardSpecifications: Part-1Part-1: DescriptionIn this part of the lab you will build a single operation ALU. This ALU will implement a bitwise left rotation. Forthis lab assignment you are not allowed to use Digital's Arithmetic components.IF YOU ARE FOUND USING THEM, YOU WILL RECEIVE A ZERO FOR LAB2!The ALU you will be implementing consists of two 4-bit inputs (named inA and inB) and one 4-bit output (named out). Your ALU must rotate the bits in inA by the amount given by inB (i.e. 0-15).Part-1: User InterfaceYou are provided an interface file lab2_part1.dig; start Part-1 from this file.NOTE: You are not permitted to edit the content inside the dotted lines rectangle. Part-1: ExampleIn the figure above, the input values that we have selected to test are inA = {inA_3, inA_2, inA_1, inA_0} = {0, 1, 0,0} and inB = {inB_3, inB_2, inB_1, inB_0} = {0, 0, 1, 0}. Therefore, we must rotate the bus 0100 bitwise left by00102, or 2 in base 10, to get {0, 0, 0, 1}. Please note that a rotation left is…arrow_forwardSolve this "Do not use AI tools. Solve the problem by hand on paper only and upload a photo of your handwritten solution."arrow_forward
- Solve this "Do not use AI tools. Solve the problem by hand on paper only and upload a photo of your handwritten solution."arrow_forward"Do not use AI tools. Solve the problem by hand on paper only and upload a photo of your handwritten solution."arrow_forwardSolve this "Do not use AI tools. Solve the problem by hand on paper only and upload a photo of your handwritten solution."arrow_forward
arrow_back_ios
SEE MORE QUESTIONS
arrow_forward_ios
Recommended textbooks for you
 Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education
Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON
Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON
Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON
C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning
Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education
Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education

Database System Concepts
Computer Science
ISBN:9780078022159
Author:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:9780134444321
Author:Tony Gaddis
Publisher:PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:9780132737968
Author:Thomas L. Floyd
Publisher:PEARSON

C How to Program (8th Edition)
Computer Science
ISBN:9780133976892
Author:Paul J. Deitel, Harvey Deitel
Publisher:PEARSON

Database Systems: Design, Implementation, & Manag...
Computer Science
ISBN:9781337627900
Author:Carlos Coronel, Steven Morris
Publisher:Cengage Learning

Programmable Logic Controllers
Computer Science
ISBN:9780073373843
Author:Frank D. Petruzella
Publisher:McGraw-Hill Education