
Web Development and Design Foundations with HTML5 (8th Edition)
8th Edition
ISBN: 9780134322759
Author: Terry Felke-Morris
Publisher: PEARSON
expand_more
expand_more
format_list_bulleted
Question
Chapter 6, Problem 3AYK
Given code:
The given code is used to display a web page contains the style properties for heading, body, id selector and paragraph elements.
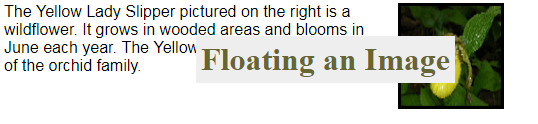
Screenshot of the web page

Error in the given code:
In above code, the heading style contains position property for the heading “Floating an Image”. Consider the above output, it not look fair for displaying a web page because each web page needs a good presentation.
- Hence remove the position property from the heading style properties.
Program Plan Intro
Program Plan:
- Include the HTML tag using <html>.
- Include the header tag using <head>.
- Include the style on the webpage using <style> tag.
- Set the style properties for the body elements.
- Set the style properties for the h1 elements.
- Set the style properties for the paragraph elements.
- Set the style properties for an id selector “yls”.
- Include the style on the webpage using <style> tag.
- Close the header tag using </style>.
- Close the header tag using </head>.
- Open the body of the web page using <body> tag.
- Include the heading of the web page using <h1> tag.
- Include the <img> tag and add the image source along with the id selector.
- Include the content to be displayed in the webpage using paragraph <p> tag.
- Close the body using </body> tag.
- Include the header tag using <head>.
- Close the file using </html> tag.
Expert Solution & Answer
Want to see the full answer?
Check out a sample textbook solution
Students have asked these similar questions
using r language
8. Cash RegisterThis exercise assumes you have created the RetailItem class for Programming Exercise 5. Create a CashRegister class that can be used with the RetailItem class. The CashRegister class should be able to internally keep a list of RetailItem objects. The class should have the following methods:
A method named purchase_item that accepts a RetailItem object as an argument. Each time the purchase_item method is called, the RetailItem object that is passed as an argument should be added to the list.
A method named get_total that returns the total price of all the RetailItem objects stored in the CashRegister object’s internal list.
A method named show_items that displays data about the RetailItem objects stored in the CashRegister object’s internal list.
A method named clear that should clear the CashRegister object’s internal list.
Demonstrate the CashRegister class in a program that allows the user to select several items for purchase. When the user is ready to check out, the…
5. RetailItem ClassWrite a class named RetailItem that holds data about an item in a retail store. The class should store the following data in attributes: item description, units in inventory, and price.
Once you have written the class, write a program that creates three RetailItem objects and stores the following data in them:
Description Units in Inventory PriceItem #1 Jacket 12 59.95Item #2 Designer Jeans 40 34.95Item #3 Shirt 20 24.95
Chapter 6 Solutions
Web Development and Design Foundations with HTML5 (8th Edition)
Ch. 6.4 - Prob. 1CPCh. 6.4 - Prob. 2CPCh. 6.4 - Prob. 3CPCh. 6.15 - Prob. 1CPCh. 6.15 - Prob. 2CPCh. 6.15 - Prob. 3CPCh. 6 - Prob. 1MCCh. 6 - Prob. 2MCCh. 6 - Prob. 3MCCh. 6 - Which of the following configures a class called...
Ch. 6 - Prob. 5MCCh. 6 - Prob. 6MCCh. 6 - Prob. 7MCCh. 6 - Prob. 8MCCh. 6 - Prob. 9MCCh. 6 - Prob. 11FIBCh. 6 - Prob. 12FIBCh. 6 - The ____________ is always transparent.Ch. 6 - Prob. 14FIBCh. 6 - Prob. 15FIBCh. 6 - Prob. 1AYKCh. 6 - Prob. 2AYKCh. 6 - Prob. 3AYKCh. 6 - Prob. 1HOECh. 6 - Prob. 2HOECh. 6 - Prob. 3HOECh. 6 - Prob. 4HOECh. 6 - Prob. 5HOECh. 6 - Prob. 6HOECh. 6 - Prob. 7HOECh. 6 - Prob. 8HOECh. 6 - Prob. 9HOECh. 6 - Prob. 10HOE
Knowledge Booster
Similar questions
- Find the Error: class Information: def __init__(self, name, address, age, phone_number): self.__name = name self.__address = address self.__age = age self.__phone_number = phone_number def main(): my_info = Information('John Doe','111 My Street', \ '555-555-1281')arrow_forwardFind the Error: class Pet def __init__(self, name, animal_type, age) self.__name = name; self.__animal_type = animal_type self.__age = age def set_name(self, name) self.__name = name def set_animal_type(self, animal_type) self.__animal_type = animal_typearrow_forwardTask 2: Comparable Interface and Record (10 Points) 1. You are tasked with creating a Java record of Dog (UML is shown below). The dog record should include the dog's name, breed, age, and weight. You are required to implement the Comparable interface for the Dog record so that you can sort the records based on the dogs' ages. Create a Java record named Dog.java. name: String breed: String age: int weight: double + toString(): String > Dog + compareTo(otherDog: Dog): int > Comparable 2. In the Dog record, establish a main method and proceed to generate an array named dogList containing three Dog objects, each with the following attributes: Dog1: name: "Buddy", breed: "Labrador Retriever", age: 5, weight: 25.5 Dog2: name: "Max", breed: "Golden Retriever", age: 3, weight: 30 Dog3: name: "Charlie", breed: "German Shepherd", age: 2, weight: 22 3. Print the dogs in dogList before sorting the dogList by age. (Please check the example output for the format). • 4. Sort the dogList using…arrow_forward
- The OSI (Open Systems Interconnection) model is a conceptual framework that standardises the functions of a telecommunication or computing system into seven distinct layers, facilitating communication and interoperability between diverse network protocols and technologies. Discuss the OSI model's physical layer specifications when designing the physical network infrastructure for a new office.arrow_forwardIn a network, information about how to reach other IP networks or hosts is stored in a device's routing table. Each entry in the routing table provides a specific path to a destination, enabling the router to forward data efficiently across the network. The routing table contains key parameters determining the available routes and how traffic is directed toward its destination. Briefly explain the main parameters that define a routing entry.arrow_forwardYou are troubleshooting a network issue where an employee's computer cannot connect to the corporate network. The computer is connected to the network via an Ethernet cable that runs to a switch. Suspecting a possible layer 1 or layer 2 problem, you decide to check the LED status indicators on both the computer's NIC and the corresponding port on the switch. Describe five LED link states and discuss what each indicates to you as a network technician.arrow_forward
- You are a network expert tasked with upgrading the network infrastructure for a growing company expanding its operations across multiple floors. The new network setup needs to support increased traffic and future scalability and provide flexibility for network management. The company is looking to implement Ethernet switches to connect various devices, including workstations, printers, and IP cameras. As part of your task, you must select the appropriate types of Ethernet switches to meet the company's needs. Evaluate the general Ethernet switch categories you would consider for this project, including their features and how they differ.arrow_forwardYou are managing a Small Office Home Office (SOHO) network connected to the Internet via a fibre link provided by your Internet Service Provider (ISP). Recently, you have noticed a significant decrease in Internet speed, and after contacting your ISP, they confirmed that no issues exist on their end. Considering that the problem may lie within your local setup, identify three potential causes of the slow Internet connection, focusing on physical factors affecting the fibre equipment.arrow_forwardYour organisation has recently installed a new network in a building it has acquired. As the network administrator, you have set up a dedicated telecommunications room to house all the rack-mounted servers, switches, and routers. To ensure optimal performance and longevity of the equipment, you need to monitor certain environmental factors in the room. Identify the environmental factors that should be monitored and explain why each is important to maintain the proper functioning of the telecommunications equipment.arrow_forward
- Your organisation is preparing to move into a newly constructed office building that has never been occupied or wired for network services. As the network administrator, your manager has tasked you with designing a structured cabling plan that will support data, voice, and other network services across all building floors. The cabling plan must account for future expansion, efficient data transmission, and compliance with industry standards. Identify and explain the different subsystems you would include in the structured cabling scheme, following the ANSI/TIA/EIA 568 standard.arrow_forwardAs a technical advisor responsible for designing a network in a newly constructed building, you have decided to utilise twisted pair cables to efficiently deliver data and voice services. Given the specific requirements for connectivity in this setup, identify the appropriate connector types that can be used with twisted pair cables, explaining how each connector works in detail.arrow_forwardIn computer networks, communication between devices or nodes relies on predefined rules known as network protocols. These protocols ensure that data can be transmitted accurately and efficiently between different devices, even on separate networks or running different operating systems. Explain how a network protocol facilitates the transmission of data between nodes.arrow_forward
arrow_back_ios
SEE MORE QUESTIONS
arrow_forward_ios
Recommended textbooks for you
- COMPREHENSIVE MICROSOFT OFFICE 365 EXCEComputer ScienceISBN:9780357392676Author:FREUND, StevenPublisher:CENGAGE L
 New Perspectives on HTML5, CSS3, and JavaScriptComputer ScienceISBN:9781305503922Author:Patrick M. CareyPublisher:Cengage LearningNp Ms Office 365/Excel 2016 I NtermedComputer ScienceISBN:9781337508841Author:CareyPublisher:Cengage
New Perspectives on HTML5, CSS3, and JavaScriptComputer ScienceISBN:9781305503922Author:Patrick M. CareyPublisher:Cengage LearningNp Ms Office 365/Excel 2016 I NtermedComputer ScienceISBN:9781337508841Author:CareyPublisher:Cengage 
 Programming with Microsoft Visual Basic 2017Computer ScienceISBN:9781337102124Author:Diane ZakPublisher:Cengage Learning
Programming with Microsoft Visual Basic 2017Computer ScienceISBN:9781337102124Author:Diane ZakPublisher:Cengage Learning

COMPREHENSIVE MICROSOFT OFFICE 365 EXCE
Computer Science
ISBN:9780357392676
Author:FREUND, Steven
Publisher:CENGAGE L

New Perspectives on HTML5, CSS3, and JavaScript
Computer Science
ISBN:9781305503922
Author:Patrick M. Carey
Publisher:Cengage Learning

Np Ms Office 365/Excel 2016 I Ntermed
Computer Science
ISBN:9781337508841
Author:Carey
Publisher:Cengage



Programming with Microsoft Visual Basic 2017
Computer Science
ISBN:9781337102124
Author:Diane Zak
Publisher:Cengage Learning