
Programming with Microsoft Visual Basic 2017
8th Edition
ISBN: 9781337102124
Author: Diane Zak
Publisher: Cengage Learning
expand_more
expand_more
format_list_bulleted
Question
Chapter 5, Problem 10E
Program Plan Intro
Form design:
- Open Microsoft Visual Studio.
- Select Visual Basic and click Windows Application.
- Name the project as “Payment Project”.
- Store the file in desire location.
- The created project is now display with a form in the name of Form1.
- Rename the Form1 as “Main Form” and add the necessary components.
- In property window, change the Form name and add changes for Form elements properties.
- Click the File menu->Save All.
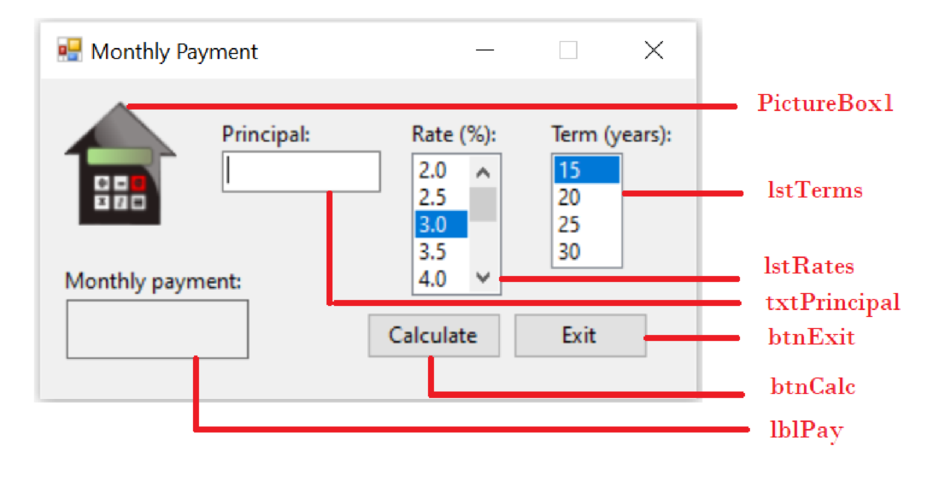
View of the form design in the IDE:

The form control properties in the properties window are as follows:
| Object | Property | Setting |
| Form1 | Text | Monthly Payment |
| PicutreBox1 | Image | Mortgage.png |
| txtPrincipal | Text | (Empty) |
| lstTerms | Items | List of items for year |
| lstRates | Items | List of items for rate of interest |
| lblPay | Text | (Empty) |
| btnCalc | Text | Calculate |
| btnExit | Text | Exit |
- Add a picture box to show the image.
- Add a text box control to get the input for principal amount.
- Add two list boxes to show to select number of years and rate of interest respectively.
- Add a label control to display the results of monthly payment.
- Add two button controls to calculate the projected sales and exit the program respectively.
Expert Solution & Answer
Want to see the full answer?
Check out a sample textbook solution
Students have asked these similar questions
Dijkstra's Algorithm (part 1). Consider the network shown below, and Dijkstra’s link-state algorithm. Here, we are interested in computing the least cost path from node E (note: the start node here is E) to all other nodes using Dijkstra's algorithm. Using the algorithm statement used in the textbook and its visual representation, complete the "Step 0" row in the table below showing the link state algorithm’s execution by matching the table entries (i), (ii), (iii), and (iv) with their values. Write down your final [correct] answer, as you‘ll need it for the next question.
4. |z + 5 - 5i| = 7
14.
dz,
C: |z❘
C: |z❘ = 0.6
ze² - 2iz
H
Chapter 5 Solutions
Programming with Microsoft Visual Basic 2017
Ch. 5 - Rewrite the Loop clause from Question 1 using the...Ch. 5 - Prob. 2MQ3Ch. 5 - Write a For clause that repeats the loop body...Ch. 5 - Write an Add method that adds the contents of the...Ch. 5 - Prob. 2MQ6Ch. 5 - Which of the following clauses will stop the loop...Ch. 5 - Which of the following statements can be used to...Ch. 5 - Prob. 3RQCh. 5 - Prob. 4RQCh. 5 - Prob. 5RQ
Knowledge Booster
Similar questions
arrow_back_ios
SEE MORE QUESTIONS
arrow_forward_ios
Recommended textbooks for you
 Programming with Microsoft Visual Basic 2017Computer ScienceISBN:9781337102124Author:Diane ZakPublisher:Cengage LearningCOMPREHENSIVE MICROSOFT OFFICE 365 EXCEComputer ScienceISBN:9780357392676Author:FREUND, StevenPublisher:CENGAGE LNp Ms Office 365/Excel 2016 I NtermedComputer ScienceISBN:9781337508841Author:CareyPublisher:Cengage
Programming with Microsoft Visual Basic 2017Computer ScienceISBN:9781337102124Author:Diane ZakPublisher:Cengage LearningCOMPREHENSIVE MICROSOFT OFFICE 365 EXCEComputer ScienceISBN:9780357392676Author:FREUND, StevenPublisher:CENGAGE LNp Ms Office 365/Excel 2016 I NtermedComputer ScienceISBN:9781337508841Author:CareyPublisher:Cengage Microsoft Visual C#Computer ScienceISBN:9781337102100Author:Joyce, Farrell.Publisher:Cengage Learning,Programming Logic & Design ComprehensiveComputer ScienceISBN:9781337669405Author:FARRELLPublisher:Cengage
Microsoft Visual C#Computer ScienceISBN:9781337102100Author:Joyce, Farrell.Publisher:Cengage Learning,Programming Logic & Design ComprehensiveComputer ScienceISBN:9781337669405Author:FARRELLPublisher:Cengage

Programming with Microsoft Visual Basic 2017
Computer Science
ISBN:9781337102124
Author:Diane Zak
Publisher:Cengage Learning

COMPREHENSIVE MICROSOFT OFFICE 365 EXCE
Computer Science
ISBN:9780357392676
Author:FREUND, Steven
Publisher:CENGAGE L

Np Ms Office 365/Excel 2016 I Ntermed
Computer Science
ISBN:9781337508841
Author:Carey
Publisher:Cengage

Microsoft Visual C#
Computer Science
ISBN:9781337102100
Author:Joyce, Farrell.
Publisher:Cengage Learning,

Programming Logic & Design Comprehensive
Computer Science
ISBN:9781337669405
Author:FARRELL
Publisher:Cengage