
Employee and ProductionWorker Classes
Program plan:
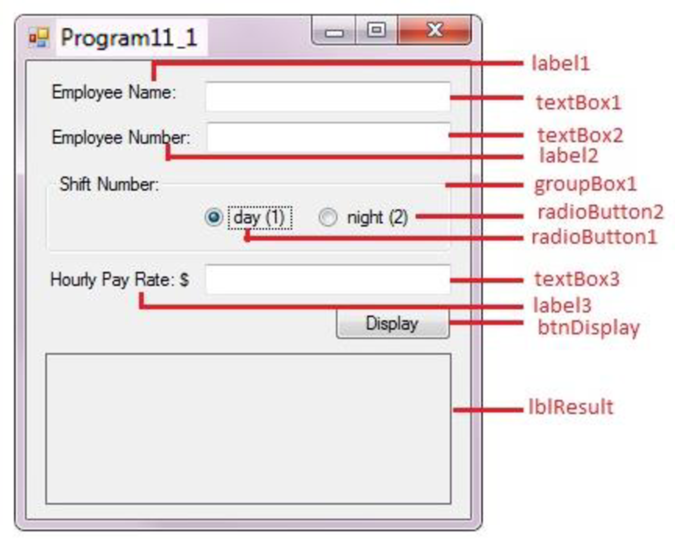
Design the form:
Place a three text boxes control on the form, and change its name and properties to get the employee name, number, and hourly pay rate from the user.
Place a four label boxes control on the form, and change its name and properties.
Place a two radio buttons control on the form, and change its name and properties.
Place a one group box control on the form, and change its name and properties.
Place a command button on the form, and change its name and properties to retrieve the object properties and then display the values into label box.
In code window, write the code:
Program.cs:
Include the required libraries.
Define the namespace “Program11_1”.
Define a class “Program”.
Define a constructor for the class.
Define required functions to run “Form1”.
Form1.cs:
Include the required libraries.
Define namespace “Program11_1”.
Define a class “Form1”.
Create an object for ProductionWorker derived class.
In btnDisplay() method,
Assign the text boxes inputs to fields of base class and derived class using “pdWorker” object of “ProductionWorker” derived class.
Display the retrieved fields into label box.
In radioButton1_Click() method,
Check whether the first radio button is selected. If yes, set the shift number as “1”.
In radioButton2_Click() method,
Check whether the second radio button is selected. If yes, set the shift number as “2”.
Close the application.
Employee.cs:
Include the required libraries.
Define namespace “Program11_1”.
Define a base class “Employee”.
Declare the required fields.
Define the parameterless constructor to initialize the required fields.
Define Name and Number property to use get and set methods.
ProductionWorker.cs:
Include the required libraries.
Define namespace “Program11_1”.
Define a derived class “ProductionWorker” which is derived from base class “Employee”.
Declare the required fields.
Define the parameterless constructor to initialize the required fields.
Define Shift Number and hourly rate property to use get and set methods.
Form Design:
View the Form Design in IDE.

Set the Form Control properties in Properties window as follows:
| Object | Property | Setting |
| Form1 | Text | Program11_1 |
| label1 | Text | Employee Name: |
| label2 | Text | Employee Number: |
| label3 | Text | Hourly Pay Rate: $ |
| textBox1 | Text | (Empty) |
| textBox2 | Text | (Empty) |
| textBox3 | Text | (Empty) |
| lblResult | Text | (Empty) |
| groupBox1 | Text | Shift Number: |
| radioButton1 | Text | day (1) |
| radioButton2 | Text | night (2) |
| btnDisplay | Text | Display |
Add three label box controls to the form from Toolbox.
Add three text boxes to the form from Toolbox.
Add one command boxes to the form from Toolbox.
Add one group box controls to the form from Toolbox.
Add two radio button controls to the form from Toolbox.
Want to see the full answer?
Check out a sample textbook solution
Chapter 11 Solutions
Starting Out With Visual C# (5th Edition)
 Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education
Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON
Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON
Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON
C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning
Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education
Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education





