
a.
- Include the HTML tag using <html>.
- Include the header tag using <head>.
- Include the title on the webpage using <title> tag.
- Include the user name field using <label> tag.
- Close the header tag using </head>.
- Include the header tag using <head>.
- Close the file using </html> tag.
The HTML code for creating a webpage that accepts the user name with maximum length of 30 digits is as follows:
Explanation of Solution
Program:
<!--HTML Tag-->
<html>
<!--Head Tag-->
<head>
<!--Title Tag-->
<title>Web Page Design</title>
<!--Label Tag for Username-->
<label>Username: <input type="text" name="name" id="name" required="required"></label>
<!--Close Tag-->
</head>
<!--Close Tag-->
</html>
Output:
Screenshot of the Webpage


b.
Program Plan:
- Include the HTML tag using <html>.
- Include the header tag using <head>.
- Create the button for Sunday.
- Create the button for Monday.
- Create the button for Tuesday.
- Create the button for Wednesday.
- Create the button for Thursday.
- Create the button for Friday.
- Create the button for Saturday.
- Close the header tag using </head>.
- Include the header tag using <head>.
- Close the file using </html> tag.
The HTML code for creating a webpage that includes group of radio buttons and used for voting the favorite day is as follows:
Explanation of Solution
Program:
<!--HTML Tag-->
<html>
<!--Head Tag-->
<head>
<!--Title Tag-->
<title>Web Page Design</title>
<!--Create the button for Sunday-->
<input type="radio" name="favDay" id="favSun" value="Sun">Sunday
<!--Break the line-->
<br>
<!--Create the button for Monday-->
<input type="radio" name="favDay" id="favMon" value="Mon">Monday
<!--Break the line-->
<br>
<!--Create the button for Tuesday-->
<input type="radio" name="favDay" id="favTues" value="Tues">Tuesday
<!--Break the line-->
<br>
<!--Create the button for Wednesday-->
<input type="radio" name="favDay" id="favWed" value="Wed">Wednesday
<!--Break the line-->
<br>
<!--Create the button for Thursday-->
<input type="radio" name="favDay" id="favThu" value="Thur">Thursday
<!--Break the line-->
<br>
<!--Create the button for Friday-->
<input type="radio" name="favDay" id="favFr" value="Fri">Friday
<!--Break the line-->
<br>
<!--Create the button for Saturday-->
<input type="radio" name="favDay" id="favSat" value="Sat">Saturday
<!--Break the line-->
<br>
<!--Close Tag-->
</head>
<!--Close Tag-->
</html>
Output:
Screenshot of the Webpage


c.
Program Plan:
- Include the HTML tag using <html>.
- Include the header tag using <head>.
- Include the title on the webpage using <title> tag.
- Include the required options.
- Close the header tag using </head>.
- Include the header tag using <head>.
- Close the file using </html> tag.
The HTML code for creating a webpage that allows the user to select his/her favorite social networking website is as follows:
Explanation of Solution
Program:
<!--HTML Tag-->
<html>
<!--Head Tag-->
<head>
<!--Title Tag-->
<title>Web Page Design</title>
<!--Selection Tag-->
<select name="favSNS" id="favSNS" >
<option value="none selected">Select your favorite Social Networking Site</option>
<!--Include different options-->
<option value="Instagram">Instagram</option>
<option value="Facebook">Facebook</option>
<option value="LinkedIn">LinkedIn</option>
<!--Close Tag-->
</select>
<!--Close Tag-->
</head>
<!--Close Tag-->
</html>
Output:
Screenshot of the Webpage



d.
Program Plan:
- Include the HTML tag using <html>.
- Include the header tag using <head>.
- Include the title on the webpage using <title> tag.
- Include the fieldset using <fieldset> tag.
- Include the legendusing <legend> tag.
- Include the required inputs.
- Close the header tag using </head>.
- Include the header tag using <head>.
- Close the file using </html> tag.
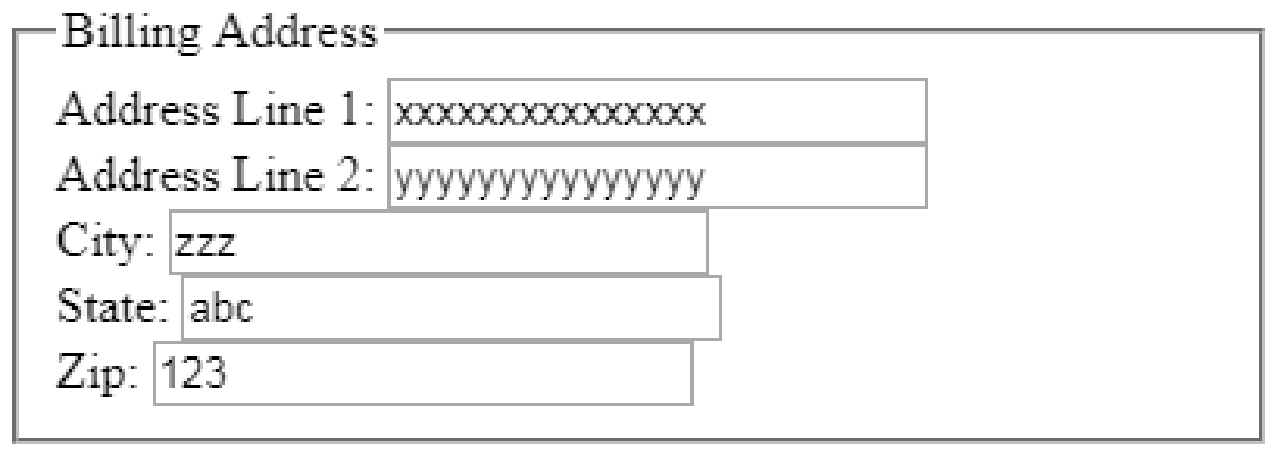
The HTML code for creating a webpage that includes the data related to billing address is as follows:
Explanation of Solution
Program:
<!--HTML Tag-->
<html>
<!--Head Tag-->
<head>
<!--Title Tag-->
<title>Web Page Design</title>
<!--Fieldset Tag-->
<fieldset>
<!--Legend Tag-->
<legend>Billing Address</legend>
<!--Inputs-->
Address Line 1: <input type="text" name="AddressLine1" id="AddressLine1">
<br>
Address Line 2: <input type="text" name="AddressLine2" id="AddressLine2">
<br>
City: <input type="text" name="city" id="city">
<br>
State: <input type="text" name="state" id="state">
<br>
Zip: <input type="text" name="zip" id="zip">
<!--Close Tag-->
</fieldset>
<!--Close Tag-->
</head>
<!--Close Tag-->
</html>
Output:
Screenshot of the Webpage


Explanation of Solution
e.
Program:
<!--HTML Tag-->
<html>
<!--Head Tag-->
<head>
<!--Title Tag-->
<title>Web Page Design</title>
<!--Input-->
<input type="hidden" name="userid" id="userid" >
<!--Close Tag-->
</head>
<!--Close Tag-->
</html>
Explanation:
Here, the webpage is created which includes the hidden form control using the name of userid. The webpage code uses input type for including the hidden form control with name of userid.
f.
Program Plan:
- Include the HTML tag using <html>.
- Include the header tag using <head>.
- Include the title on the webpage using <title> tag.
- Include the required input.
- Close the header tag using </head>.
- Include the header tag using <head>.
- Close the file using </html> tag.
The HTML code for creating a webpage that includes password form control with password’s name is as follows:
Explanation of Solution
Program:
<!--HTML Tag-->
<html>
<!--Head Tag-->
<head>
<!--Title Tag-->
<title>Web Page Design</title>
<!--Input-->
<input type="password" name=" password" id=" password" >
<!--Close Tag-->
</head>
<!--Close Tag-->
</html>
Output:
Screenshot of the Webpage


Want to see more full solutions like this?
Chapter 10 Solutions
Basics of Web Design: Html5 & Css3
- The following relations keep track of airline flight information: Flights(flno: integer, from: string, to: string, distance: integer, departs: time, arrives: time, price: integer) Aircraft(aid: integer, aname: string, cruisingrange: integer) Certified(eid: integer, aid: integer) Employees(eid: integer, ename: string, salary: integer) Note that the Employees relation describes pilots and other kinds of employees as well; every pilot is certified for some aircraft, and only pilots are certified to fly. Write each of the following queries in SQL.(Additional queries using the same schema are listed in the exercises for Chapter 4) a. Identify the routes that can be piloted by every pilot who makes more than $100,000. b. Print the name and salary of every nonpilot whose salary is more than the average salary for pilots. c. Print the names of employees who are certified only on aircrafts with cruising range longer than 1000 miles and who are certified on some Boeing…arrow_forwardNeed help making python code for this!arrow_forward2.7 LAB: Smallest of two numbers Instructor note: Note: this section of your textbook contains activities that you will complete for points. To ensure your work is scored, please access this page from the assignment link provided in the CTU Virtual Campus. If you did not access this page via the CTU Virtual Campus, please do so now.arrow_forward
- I help understanding this question d'y + 4dy +3y = a, Initial Conditions: y(0) = 5 & y'(0)=0 Where a = 10 a) Find y(t) =yh(t) +yp(t) in time domainIs the system over-damped, under-damped, or critical? b) Find y(t) using Laplace Transformsarrow_forwardGiven f(t)=a sin(ßt) a = 10 & ß = 23 Find the Laplace Transform using the definition F(s) = ∫f(t)e-stdtarrow_forwardPlease do not use any AI tools to solve this question. I need a fully manual, step-by-step solution with clear explanations, as if it were done by a human tutor. No AI-generated responses, please.arrow_forward
- Obtain the MUX design for the function F(X,Y,Z) = (0,3,4,7) using an off-the-shelf MUX with an active low strobe input (E).arrow_forwardI cannot program smart home automation rules from my device using a computer or phone, and I would like to know how to properly connect devices such as switches and sensors together ? Cisco Packet Tracer 1. Smart Home Automation:o Connect a temperature sensor and a fan to a home gateway.o Configure the home gateway so that the fan is activated when the temperature exceedsa set threshold (e.g., 30°C).2. WiFi Network Configuration:o Set up a wireless LAN with a unique SSID.o Enable WPA2 encryption to secure the WiFi network.o Implement MAC address filtering to allow only specific clients to connect.3. WLC Configuration:o Deploy at least two wireless access points connected to a Wireless LAN Controller(WLC).o Configure the WLC to manage the APs, broadcast the configured SSID, and applyconsistent security settings across all APs.arrow_forwardusing r language for integration theta = integral 0 to infinity (x^4)*e^(-x^2)/2 dx (1) use the density function of standard normal distribution N(0,1) f(x) = 1/sqrt(2pi) * e^(-x^2)/2 -infinity <x<infinity as importance function and obtain an estimate theta 1 for theta set m=100 for the estimate whatt is the estimate theta 1? (2)use the density function of gamma (r=5 λ=1/2)distribution f(x)=λ^r/Γ(r) x^(r-1)e^(-λx) x>=0 as importance function and obtain an estimate theta 2 for theta set m=1000 fir the estimate what is the estimate theta2? (3) use simulation (repeat 1000 times) to estimate the variance of the estimates theta1 and theta 2 which one has smaller variance?arrow_forward
- using r language A continuous random variable X has density function f(x)=1/56(3x^2+4x^3+5x^4).0<=x<=2 (1) secify the density g of the random variable Y you find for the acceptance rejection method. (2) what is the value of c you choose to use for the acceptance rejection method (3) use the acceptance rejection method to generate a random sample of size 1000 from the distribution of X .graph the density histogram of the sample and compare it with the density function f(x)arrow_forwardusing r language a continuous random variable X has density function f(x)=1/4x^3e^-(pi/2)^4,x>=0 derive the probability inverse transformation F^(-1)x where F(x) is the cdf of the random variable Xarrow_forwardusing r language in an accelerated failure test, components are operated under extreme conditions so that a substantial number will fail in a rather short time. in such a test involving two types of microships 600 chips manufactured by an existing process were tested and 125 of them failed then 800 chips manufactured by a new process were tested and 130 of them failed what is the 90%confidence interval for the difference between the proportions of failure for chips manufactured by two processes? using r languagearrow_forward
 Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education
Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON
Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON
Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON
C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning
Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education
Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education





