I'm not sure what I'm doing incorrectly. When I load up the webpage in a different tab it appears normal. Directions: In the contact.html file, add a class attribute with the value link to the email and address anchor elements.
I'm not sure what I'm doing incorrectly. When I load up the webpage in a different tab it appears normal. Directions: In the contact.html file, add a class attribute with the value link to the email and address anchor elements.
Computer Networking: A Top-Down Approach (7th Edition)
7th Edition
ISBN:9780133594140
Author:James Kurose, Keith Ross
Publisher:James Kurose, Keith Ross
Chapter1: Computer Networks And The Internet
Section: Chapter Questions
Problem R1RQ: What is the difference between a host and an end system? List several different types of end...
Related questions
Question
I'm not sure what I'm doing incorrectly. When I load up the webpage in a different tab it appears normal.
Directions: In the contact.html file, add a class attribute with the value link to the email and address anchor elements.
----My Contact.HTML
<!-- Write your code here -->
<!--Student Name:
File Name: contact.html
Date:10/04/2022
-->
<!DOCTYPE html>
<html lang="en">
<head>
<title>Wild Rescues: Contact</title>
<meta charset="utf-8">
<link rel="stylesheet" href="css/styles.css" />
<body>
<header>
<img src="images/baby-hawk.jpg" alt="rescued baby hawk">
</header>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="about.html">About Us</a></li>
<li><a href="partnership.html">Partnership</a><li
<li><a href="gallery.html">Gallery</a></li>
<li><a href="faqs.html">FAQs</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</nav>
<!-- Use the main area to add the main content to the webpage -->
<main>
<div id="contact">
<h2>You can reach us at:</h2>
<p>Office: (814)555-8989.</p>
<p>Email: <span class="link">contact@wildrescues.net</span>
<a href="mailto:contact@wildrescues.net"></a></p>
<p>Address: <span class="link">8989 Rescue Drive Ocala, FL 34471</span><a
href="https://goo.gl/maps/BTJzjc2tALd4RDWA8"
target="_blank"></a></p>
</div>
</main>
<footer>
<p>© Copyright 2021. All Rights Reserved.</p>
<p>
<a href="mailto:contact@wildrescues.net">contact.@wildrescues.net</a>
</p>
</footer>
</body>
</html>
--CSS
/*
Author:
File Name: styles.css
Date: 10/12/2022
*/
/*CSS Reset*/
body, header, nav, main, footer, img, h1, h3 {
margin: 0;
padding: 0;
border: 0;
}
/*Style rules for body and images*/
body {
background-color: #f6eee4;
}
img {
max-width: 100%;
display: block;
}
/*Style rules for navigation area*/
nav {
background-color: #2a1f14;
}
nav ul {
list-style: none;
margin: 0;
text-align: center;
}
nav li {
display: inline-block;
font-size: 1.5em;
font-family: Geneva, Arial, sans-serif;
font-weight: bold;
}
nav li a {
display: block;
color: #f6eee4;
padding-top: 0.5em;
padding-bottom: 0.5em;
padding-left: 2em;
padding-right: 2em;
text-decoration: none;
}
/*Style rules for main content*/
main {
padding: 2%;
font-family: Verdana, Arial, sans-serif;
}
main p {
font-size: 1.25em;
}
main h3 {
padding-top: 2%;
}
main ul {
list-style: square;
}
/*Style rules for class and id selectors*/
.link {
color: #4d3319;
text-decoration: none;
font-weight: bold;
font-style: italic;
}
.action {
font-size: 1.75em;
font-weight: bold;
text-align: center;
}
#contact {
text-align: center;
}
/*Style fules for footer content*/
footer {
text-align: center;
font-size: 0.85em;
background-color: #2a1f14;
color: #f6eee4;
padding-top: 1%;
padding-bottom: 1%;
padding-left: 0%;
padding-right: 0%;
}
footer a {
color: #f3e6d8;
text-decoration: none;
}
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
This is a popular solution!
Trending now
This is a popular solution!
Step by step
Solved in 2 steps with 1 images

Follow-up Questions
Read through expert solutions to related follow-up questions below.
Follow-up Question
When I do that, it distorts the webpage.

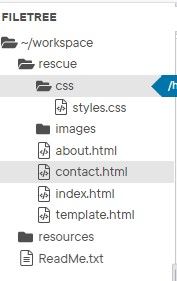
Transcribed Image Text:The image displays a file tree structure commonly used in web development environments. Here is the breakdown of the directory:
- **~/workspace**
- **rescue**
- **css**
- `styles.css`: This file likely contains the Cascading Style Sheets (CSS) code for styling the HTML pages.
- **images**
- `about.html`: An HTML file that possibly contains the "About" page content for the website.
- `contact.html`: An HTML file that probably contains the "Contact" page details for the website.
- `index.html`: This is typically the main HTML file for the website, often serving as the homepage.
- `template.html`: An HTML file that may serve as a structural template for other pages.
- **resources**
- `ReadMe.txt`: A text file, usually containing instructions or information about the project.
This file tree representation is useful for organizing the components of a web project, making it easier to manage and edit different parts of the website.

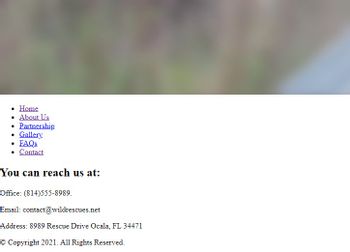
Transcribed Image Text:**Contact Information**
You can reach us at:
- **Office:** (814) 555-8989
- **Email:** contact@wildrescues.net
- **Address:** 8989 Rescue Drive Ocala, FL 34471
**Navigation Links:**
- Home
- About Us
- Partnership
- Gallery
- FAQs
- Contact
© Copyright 2021. All Rights Reserved.
Solution
Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-engineering and related others by exploring similar questions and additional content below.Recommended textbooks for you

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Concepts of Database Management
Computer Engineering
ISBN:
9781337093422
Author:
Joy L. Starks, Philip J. Pratt, Mary Z. Last
Publisher:
Cengage Learning

Prelude to Programming
Computer Engineering
ISBN:
9780133750423
Author:
VENIT, Stewart
Publisher:
Pearson Education

Sc Business Data Communications and Networking, T…
Computer Engineering
ISBN:
9781119368830
Author:
FITZGERALD
Publisher:
WILEY