1. Create a style rule for anchor elements within the main element that sets the font color value to #47476b, removes the underline, sets a font-weight value of bold, and sets a font style value of italic. Adjust the width value for the cssl, css2, and css3 id selectors so that they appear next to each other horizontally. 2. Update the style rule for the footer selector to clear a float on the left.
1. Create a style rule for anchor elements within the main element that sets the font color value to #47476b, removes the underline, sets a font-weight value of bold, and sets a font style value of italic.
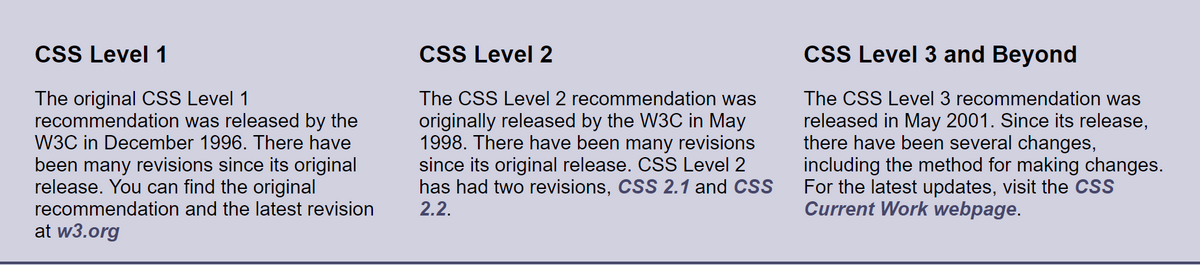
Adjust the width value for the cssl, css2, and css3 id selectors so that they appear next to each other horizontally.
2. Update the style rule for the footer selector to clear a float on the left.
STYLES.CSS code

- To make the css1,css2 and css3 id selectors appear horizontally, set the width as 32%, instead of 40 %. So, the style will look like :-
#css1, #css2, #css3
{
width: 31%;
float: left;
padding: 0 1%;
}
2. To make changes in the styles of anchor tags inside the main element, we need to add main a{} inside the css. So, the style will look like :-
main a
{
font-weight: bold; ---> To make it as bold
color: #47476b; -----> to define color as mentioned
text-decoration: none; -----> to remove underline
font-style: italic; ----> to set style as italic
}
3. Style rule for the footer selector to clear a float on the left. :-
footer
{
text-align: center;
font-size: 0.85em;
color: #47476b;
padding: 1% 0;
border-top: 3px solid #47476b;
clear: left;
}
Some other changes has been made to match the exact output :-
- To remove the underline from the anchors which is not there in main -

nav li a
{
display: inline-block; color: #e3eaf8; padding: 0.5em 2em;
text-decoration :none; ---> To remove underline from the list
}
- To match the font size from the output, needs to decrease the font size inside main p elements

main p
{
overflow : auto;
font-size: 1.15em; ---> Reduce the font size by 0.10 em
}
- To make both the lines of footer in separate line, add <br> inside the code -
<footer>
<p>Student Name:
<br>© Copyright 2021. All Rights Reserved.</p>
</footer>
Trending now
This is a popular solution!
Step by step
Solved in 4 steps with 7 images









