alloween 15 Add a transition and an animation In this exercise, you’ll add a transition and an animation to the product page that you cre
How to do this exercise?
Halloween 15 Add a transition and an animation
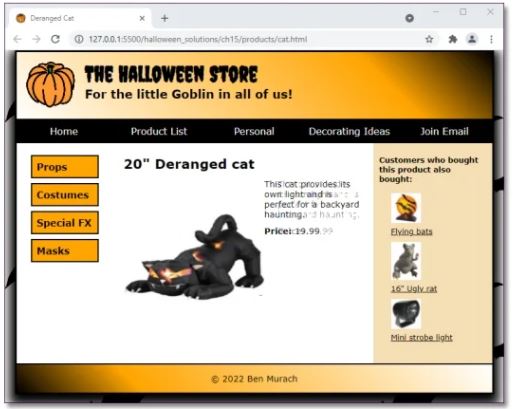
In this exercise, you’ll add a transition and an animation to the product page that you created in exercise 11. When you’re done, the page should look similar to this:
Specifications
• Add a transition for the widths of the images in the right sidebar of the cat.html file in the products folder that will last for three seconds and use the linear speed curve. The transition should increase the width of an image to 125 pixels when the mouse hovers over an image. Be sure to provide for all browsers.
• Add an animation for the image in the section that will cause the image to move up and down when the page is loaded. The animation should last for half a second, use the ease-in-out speed curve, repeat six times, and alternate directions on each repetition


Trending now
This is a popular solution!
Step by step
Solved in 2 steps with 1 images









