
Concept explainers
a.
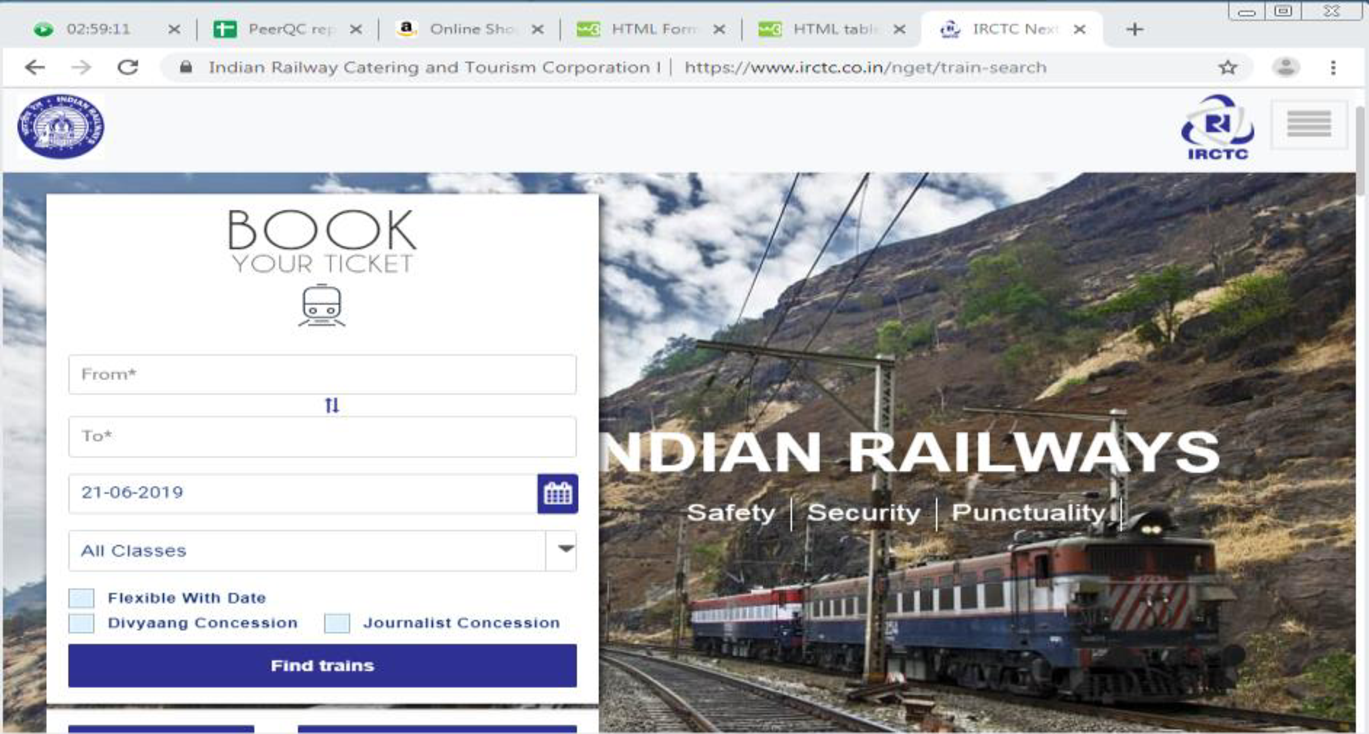
Screenshot of the web page that is appealing

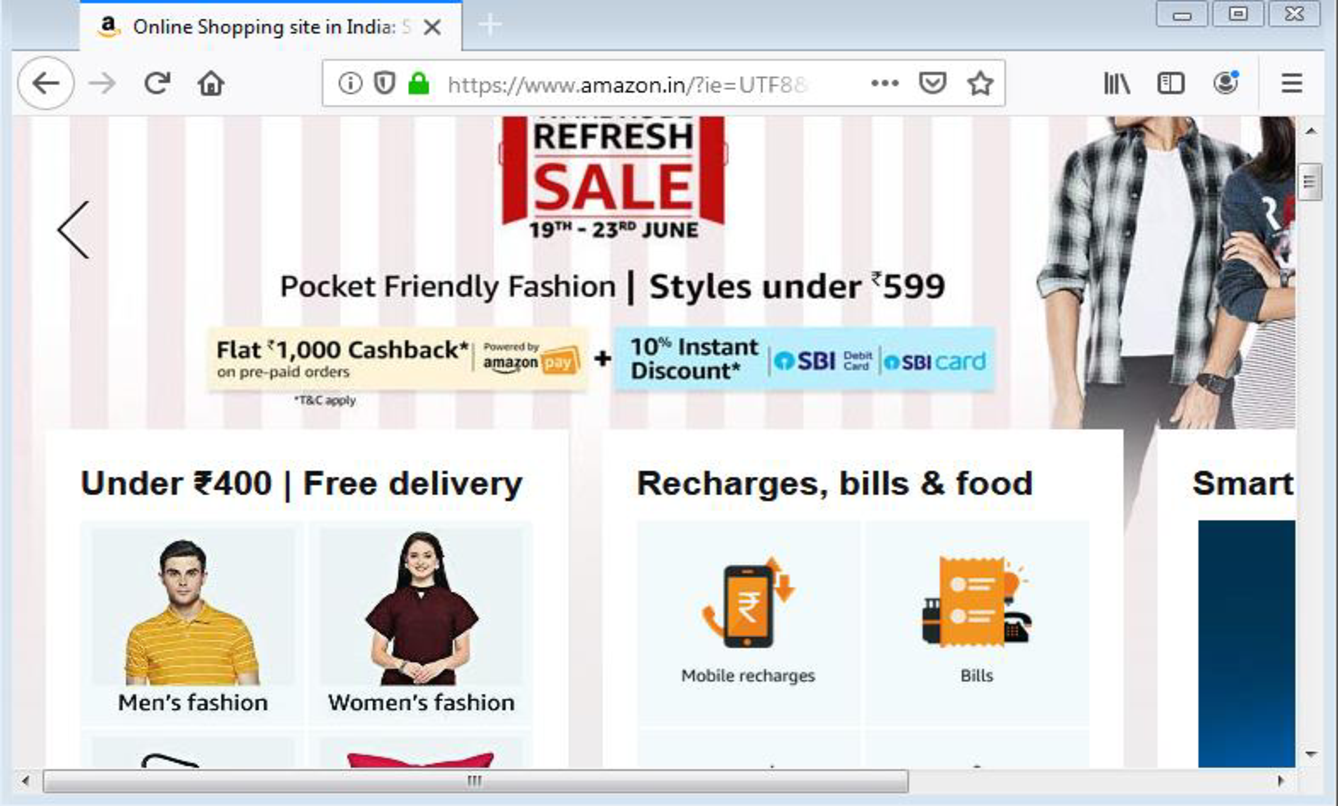
Screenshot of the web page that is unappealing

Program Plan:
- Open the HTML tag “<html>”.
- Open the body tag “<body>”.
- Open the form tag “<form>”.
- Type answer for the question URL of the website inside the form tag.
- Close the form tag “</form>”.
- Close the HTML tag “</html>”.
The HTML code displays a web page that contains URL of the website.
Explanation of Solution
<!-- Open the html tag -->
<html>
<!-- Open the body tag -->
<body>
<!-- Open the fieldset tag -->
<fieldset>
<!-- Open the div tag -->
<div class="form" align="center">
<!-- Open and Close the label tag -->
<label>URL (appealing):</label>
<input type="text" name="url" value="https://www.irctc.co.in" size="20">
<br>
<!-- Open and Close the label tag -->
<label>URL (non-appealing):</label>
<input type="text" name="url" value="https://www.amazon.in" size="20">
<br>
<!-- Close the div tag -->
</div>
<!-- Close the fieldset tag -->
</fieldset>
<!-- Close the body tag -->
</body>
<!-- Close the html tag -->
</html>
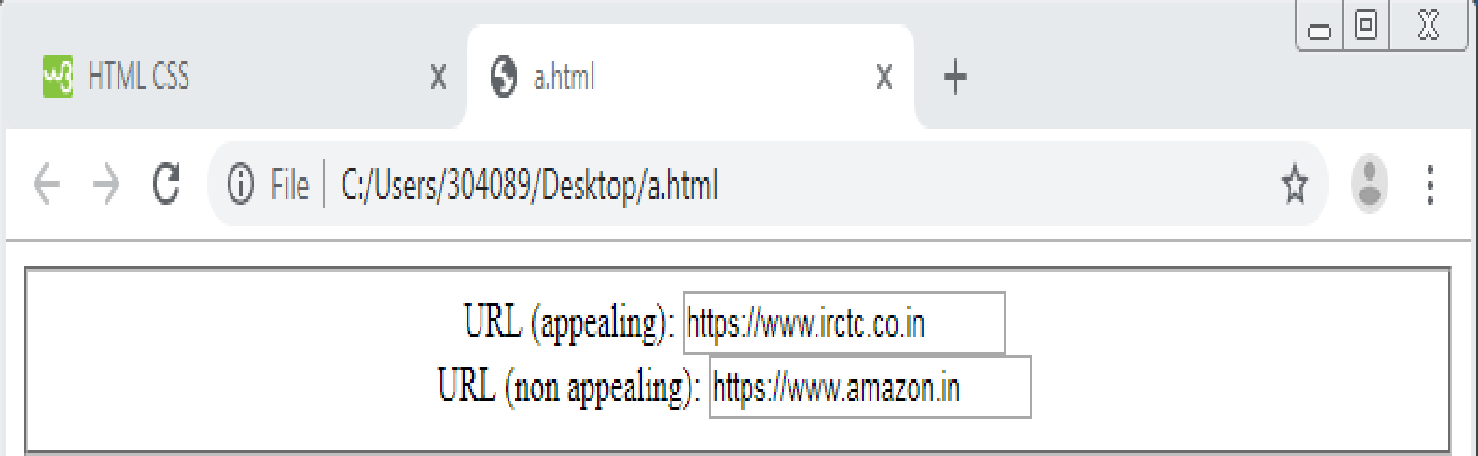
Output:
Screenshot of the Webpage

b.
Program Plan:
- Open the HTML tag “<html>”.
- Open the body tag “<body>”.
- Open the form tag “<form>”.
- Type answer for the question does the web page uses any table inside the form tag.
- Close the form tag “</form>”.
- Close the HTML tag “</html>”.
The HTML code displays a web page that contains the answers for given question.
Explanation of Solution
Program:
<!-- Open the html tag -->
<html>
<!-- Open the body tag -->
<body>
<!-- Open the fieldset tag -->
<fieldset>
<!-- Open the div tag -->
<div class="form" align="center">
<!-- Open and Close the label tag -->
<label>Tables (appealing):</label>
<input type="text" name="table" value="Yes">
<br>
<!-- Open and Close the label tag -->
<label>Reason:</label>
<textarea rows="5" cols="15">
The webpage uses tables for adding page layout, organizing information and so on.
</textarea>
<br>
<!-- Open and Close the label tag -->
<label>Tables (nonappealing) :</label>
<input type="text" name="table" value="Yes">
<br>
<label>Reason :</label>
<textarea rows="5" cols="15">
The webpage uses tables for adding page layout, organizing information and so on.
</textarea>
<br>
<!-- Close the div tag -->
</div>
<!-- Close the fieldset tag -->
</fieldset>
<!-- Close the body tag -->
</body>
<!-- Close the html tag -->
</html>
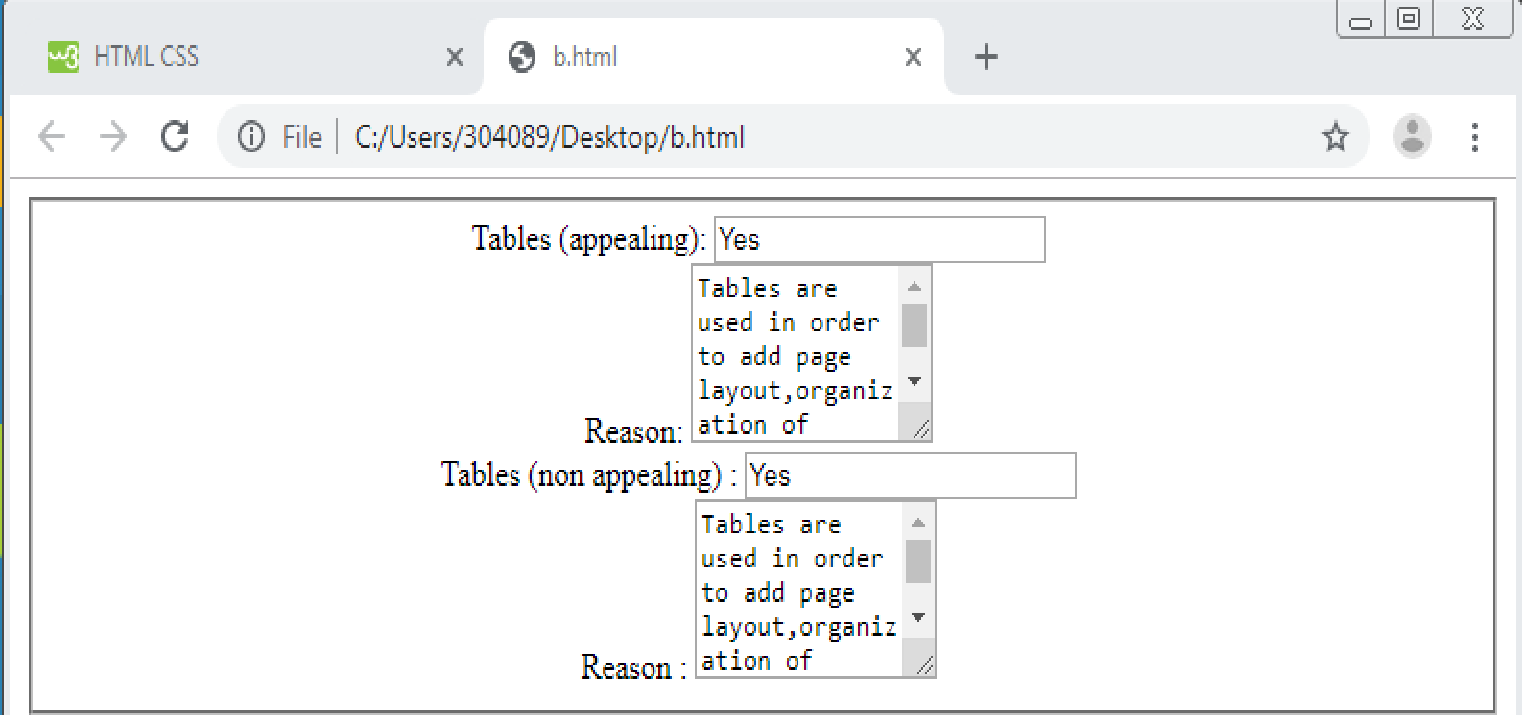
Output:
Screenshot of the Webpage

c.
Program Plan:
- Open the HTML tag “<html>”.
- Open the body tag “<body>”.
- Open the form tag “<form>”.
- Type answer for the question does web site uses CSS inside the form tag.
- Close the form tag “</form>”.
- Close the HTML tag “</html>”.
The HTML code displays a web page that contains the answers for question.
Explanation of Solution
Program:
<!-- Open the html tag -->
<html>
<!-- Open the body tag -->
<body>
<!-- Open the fieldset tag -->
<fieldset>
<!-- Open the div tag -->
<div class="form" align="center">
<!-- Open and Close the label tag -->
<label>CSS (appealing):</label>
<input type="text" name="css" value="Yes">
<br>
<!-- Open and Close the label tag -->
<label>Reason : </label>
<textarea rows="5" cols="15">
The webpage uses CSS for adding background color, background image, borders, and so on.
</textarea>
<br>
<!-- Open and Close the label tag -->
<label>CSS (non-appealing) : </label>
<input type="text" name="css" value="yes">
<br>
<!-- Open and Close the label tag -->
<label>Reason :</label>
<textarea rows="5" cols="15">
The webpage uses CSS for adding background color, background image, borders, and so on.
</textarea>
<br>
<!-- Close the div tag -->
</div>
<!-- Close the fieldset tag -->
</fieldset>
<!-- Close the body tag -->
</body>
<!-- Close the html tag -->
</html>
Output:
Screenshot of the Webpage

d.
Program Plan:
- Open the HTML tag “<html>”.
- Open the body tag “<body>”.
- Open the form tag “<form>”.
- Type answer for the question does the web page is appealing or non-appealing inside the form tag.
- Close the form tag “</form>”.
- Close the HTML tag “</html>”.
The HTML code displays a web page that contains the answers for given question.
Explanation of Solution
Program:
<!-- Open the html tag -->
<html>
<!-- Open the body tag -->
<body>
<!-- Open the fieldset tag -->
<fieldset>
<!-- Open the div tag -->
<div class="form" align="center">
<!-- Open and Close the label tag -->
<label>Appealing : </label>
<input type="text" name="appealing" value="yes">
<br>
<!-- Open and Close the label tag -->
<label>Reason :</label>
<textarea rows="5" cols="15">
The webpage is appealing since it displays fewer advertisements and is more user friendly.
</textarea>
<br>
<!-- Open and Close the label tag -->
<label>Non-Appealing :</label>
<input type="text" name="nonappealing" value="yes">
<br>
<!-- Open and Close the label tag -->
<label>Reason:</label>
<textarea rows="5" cols="15">
The web page is non-appealing since it displays more advertisements and hence is more user friendly.
</textarea>
<br>
<!-- Close the div tag -->
</div>
<!-- Close the fieldset tag -->
</fieldset>
<!-- Close the body tag -->
</body>
<!-- Close the html tag -->
</html>
Output:
Screenshot of the Webpage

e.
Program Plan:
- Open the HTML tag “<html>”.
- Open the body tag “ <body>”.
- Open the form tag “<form>”.
- Type answer for the question what improvements should be given to the webpage if it is nonappealing, inside the form tag.
- Close the form tag “</form>”.
- Close the HTML tag “</html>”.
The HTML code displays a web page that contains the answers for given question.
Explanation of Solution
Program:
<!-- Open the html tag -->
<html>
<!-- Open the body tag -->
<body>
<!-- Open the fieldset tag -->
<fieldset>
<!-- Open the div tag -->
<div class="form" align="center">
<!-- Open and Close the label tag -->
<label>Ifappealing :</label>
<input type="text" name="Ifappealing" value="yes">
<br>
<!-- Open and Close the label tag -->
<label>Reason :</label>
<textarea rows="5" cols="15">
The website would be appealing if it is more user friendly and if it displays fewer advertisements.
</textarea>
<br>
<!-- Close the div tag -->
</div>
<!-- Close the fieldset tag -->
</fieldset>
<!-- Close the body tag -->
</body>
<!-- Close the html tag -->
</html>
Output:
Screenshot of the Webpage

Want to see more full solutions like this?
Chapter 9 Solutions
Basics of Web Design: Html5 & Css3
- Consider the following schema: Suppliers(sid: integer, sname: string, address: string) Parts(pid: integer, pname: string, color: string) Catalog(sid: integer, pid: integer, cost: real) The Catalog relation lists the prices charged for parts by suppliers. Write the following queries in SQL: a. Find the sids of suppliers who charge more for some part than the average cost of that part (averaged over all the suppliers who supply that part). b. Find the sids of suppliers who supply a red part or a green part. c. For every supplier that supplies a green part and a red part, print the name and price of the most expensive part that she supplies.arrow_forwardThe following relations keep track of airline flight information: Flights(flno: integer, from: string, to: string, distance: integer, departs: time, arrives: time, price: integer) Aircraft(aid: integer, aname: string, cruisingrange: integer) Certified(eid: integer, aid: integer) Employees(eid: integer, ename: string, salary: integer) Note that the Employees relation describes pilots and other kinds of employees as well; every pilot is certified for some aircraft, and only pilots are certified to fly. Write each of the following queries in SQL.(Additional queries using the same schema are listed in the exercises for Chapter 4) a. Identify the routes that can be piloted by every pilot who makes more than $100,000. b. Print the name and salary of every nonpilot whose salary is more than the average salary for pilots. c. Print the names of employees who are certified only on aircrafts with cruising range longer than 1000 miles and who are certified on some Boeing…arrow_forwardNeed help making python code for this!arrow_forward
- 2.7 LAB: Smallest of two numbers Instructor note: Note: this section of your textbook contains activities that you will complete for points. To ensure your work is scored, please access this page from the assignment link provided in the CTU Virtual Campus. If you did not access this page via the CTU Virtual Campus, please do so now.arrow_forwardI help understanding this question d'y + 4dy +3y = a, Initial Conditions: y(0) = 5 & y'(0)=0 Where a = 10 a) Find y(t) =yh(t) +yp(t) in time domainIs the system over-damped, under-damped, or critical? b) Find y(t) using Laplace Transformsarrow_forwardGiven f(t)=a sin(ßt) a = 10 & ß = 23 Find the Laplace Transform using the definition F(s) = ∫f(t)e-stdtarrow_forward
- Please do not use any AI tools to solve this question. I need a fully manual, step-by-step solution with clear explanations, as if it were done by a human tutor. No AI-generated responses, please.arrow_forwardObtain the MUX design for the function F(X,Y,Z) = (0,3,4,7) using an off-the-shelf MUX with an active low strobe input (E).arrow_forwardI cannot program smart home automation rules from my device using a computer or phone, and I would like to know how to properly connect devices such as switches and sensors together ? Cisco Packet Tracer 1. Smart Home Automation:o Connect a temperature sensor and a fan to a home gateway.o Configure the home gateway so that the fan is activated when the temperature exceedsa set threshold (e.g., 30°C).2. WiFi Network Configuration:o Set up a wireless LAN with a unique SSID.o Enable WPA2 encryption to secure the WiFi network.o Implement MAC address filtering to allow only specific clients to connect.3. WLC Configuration:o Deploy at least two wireless access points connected to a Wireless LAN Controller(WLC).o Configure the WLC to manage the APs, broadcast the configured SSID, and applyconsistent security settings across all APs.arrow_forward
- using r language for integration theta = integral 0 to infinity (x^4)*e^(-x^2)/2 dx (1) use the density function of standard normal distribution N(0,1) f(x) = 1/sqrt(2pi) * e^(-x^2)/2 -infinity <x<infinity as importance function and obtain an estimate theta 1 for theta set m=100 for the estimate whatt is the estimate theta 1? (2)use the density function of gamma (r=5 λ=1/2)distribution f(x)=λ^r/Γ(r) x^(r-1)e^(-λx) x>=0 as importance function and obtain an estimate theta 2 for theta set m=1000 fir the estimate what is the estimate theta2? (3) use simulation (repeat 1000 times) to estimate the variance of the estimates theta1 and theta 2 which one has smaller variance?arrow_forwardusing r language A continuous random variable X has density function f(x)=1/56(3x^2+4x^3+5x^4).0<=x<=2 (1) secify the density g of the random variable Y you find for the acceptance rejection method. (2) what is the value of c you choose to use for the acceptance rejection method (3) use the acceptance rejection method to generate a random sample of size 1000 from the distribution of X .graph the density histogram of the sample and compare it with the density function f(x)arrow_forwardusing r language a continuous random variable X has density function f(x)=1/4x^3e^-(pi/2)^4,x>=0 derive the probability inverse transformation F^(-1)x where F(x) is the cdf of the random variable Xarrow_forward
- Np Ms Office 365/Excel 2016 I NtermedComputer ScienceISBN:9781337508841Author:CareyPublisher:CengageCOMPREHENSIVE MICROSOFT OFFICE 365 EXCEComputer ScienceISBN:9780357392676Author:FREUND, StevenPublisher:CENGAGE L
 New Perspectives on HTML5, CSS3, and JavaScriptComputer ScienceISBN:9781305503922Author:Patrick M. CareyPublisher:Cengage Learning
New Perspectives on HTML5, CSS3, and JavaScriptComputer ScienceISBN:9781305503922Author:Patrick M. CareyPublisher:Cengage Learning Microsoft Windows 10 Comprehensive 2019Computer ScienceISBN:9780357392607Author:FREUNDPublisher:Cengage
Microsoft Windows 10 Comprehensive 2019Computer ScienceISBN:9780357392607Author:FREUNDPublisher:Cengage





