
Web page creation using two-column layout with CSS
Program plan:
Include the HTML tag “<HTML>”.
- Include the title on the webpage using “<head>” tag.
- Include the title on the webpage using “<title>” tag.
- Include the style tag using “<style>” for internal style.
- Add the style for “body” element.
- Add the style for “wrapper” element.
- Add the style for “nav” element.
- Add the style for “nav ul” element.
- Add the style for “nav a” element.
- Add the style for “main” element.
- Add the style for “header” element.
- Add the style for “h1” element.
- Add the style for “h2” element.
- Add the style for “article” element.
- Add the style for “footer” element.
- Open the body of the web page using “<body>” tag.
- Use the two-column layout to design the webpage using “div” tag.
- Open the header of the web page using “<header>” tag.
- Open the navigation link using “<nav>” tag.
- Open the main of the web page using “<main>” tag.
- Open the section of the web page using “<section>” tag.
- Open the article of the web page using “<article>” tag.
- Open the footer of the web page using “<footer>” tag.
- Close all the tags.
The HTML code creates a webpage regarding the hobby using two-column layout with CSS.
Explanation of Solution
Program:
Filename: “index.html”
<!-- html opening tag -->
<html>
<!-- head opening tag -->
<head>
<!-- Title opening tag -->
<title>Hobbies</title>
<!--Style Tag-->
<style>
/*Internal style for body tag*/
body
{
font-family:Verdana, Arial, sans-serif;
background-color: #00005D;
}
/*Internal style for wrapper tag*/
#wrapper
{
background-color: #b3c7e6;
color: #000066;
width: 80%;
margin: auto;
min-width: 960px;
max-width: 1200px;
}
/*Internal style for navigation tag*/
nav
{
float: left;
width: 150px;
}
/*Internal style for navigation in "ul" tag*/
nav ul
{
list-style-type: none;
margin-left: 0;
padding: 10px;
}
/*Internal style for navigation in "a" tag*/
nav a
{
text-decoration: none;
padding: 10px;
font-weight: bold;
}
/*Internal style for normal navigation link*/
nav a:link { color: #ffffff; }
/*Internal style for link when user has visited*/
nav a:visited { color: #eaeaea; }
/*Internal style for link when mouses over it*/
nav a:hover { color: #000066; }
/*Internal style for main tag*/
main
{
display: -moz-inline-box;
margin-left: 155px;
padding: 20px;
background-color: #ffffff;
color: #000000;
}
/*Internal style for header tag*/
header
{
background-color: #869dc7;
color: #00005D;
font-size: 150%;
padding: 10px 10px 10px 155px;
background-image: url(hobbies.jpg);
background-repeat: no-repeat;
height: 130px;
}
/*Internal style for h1 tag*/
h1 {margin-bottom: 0;}
/*Internal style for h2 tag*/
h2
{
color: #869dc7;
font-family: arial, sans-serif;
font-size: 200%;
}
/*Internal style for article tag*/
article header
{
background-color: #FFFFFF;
background-image: none;
padding-left: 0;
font-size: 90%;
height: auto;
}
/*Internal style for footer tag*/
footer
{
font-size:70%;
text-align: center;
clear: right;
background-color: #869dc7;
padding: 20px;
}
<!--close the style tag-->
</style>
<!--Close tag-->
</head>
<!-- Open the body tag-->
<body>
<!--open the div tag-->
<div id="hobby">
<!--Open the header tag-->
<header>
<!--Display the h1 heading-->
<h1>Favorite hobby: Reading Books</h1>
<!--Close the header tag-->
</header>
<!--Open the navigation tag-->
<nav>
<!--Open the unordered list tag-->
<ul>
<!--Display the navigation link using "a" tag-->
<li><a href="index.html">Home</a></li>
<!--Close the unordered list tag-->
</ul>
<!--Close the navigation tag-->
</nav>
<!--Open the main tag-->
<main>
<!--Display the h2 heading-->
<h2>Description</h2>
<!--Open the section tag-->
<section>
<!--Open the article tag-->
<article>
<!--Display the content using header tag-->
<header><h1>Benifits</h1></header>
<!--Display date and time using time tag-->
<time datetime="2019-06-20">June 20, 2019</time>
<!--Display the content using paragraph tag-->
<p>Everything you read fills your head with new bits of information, and you never know when it might come in handy.</p>
<p>The more knowledge you have, the better equipped you are to tackle any challenge you will ever face.</p>
<!--Close the article tag-->
</article>
<!--Close the section tag-->
</section>
<!--Close the main tag-->
</main>
<!--Open the footer tag-->
<footer>Copyright 1999-2021.All Rights Reserved.
<!--Close the footer tag-->
</footer>
<!--Close the div tag-->
</div>
<!--Close the body tag-->
</body>
<!--Open the html tag-->
</html>
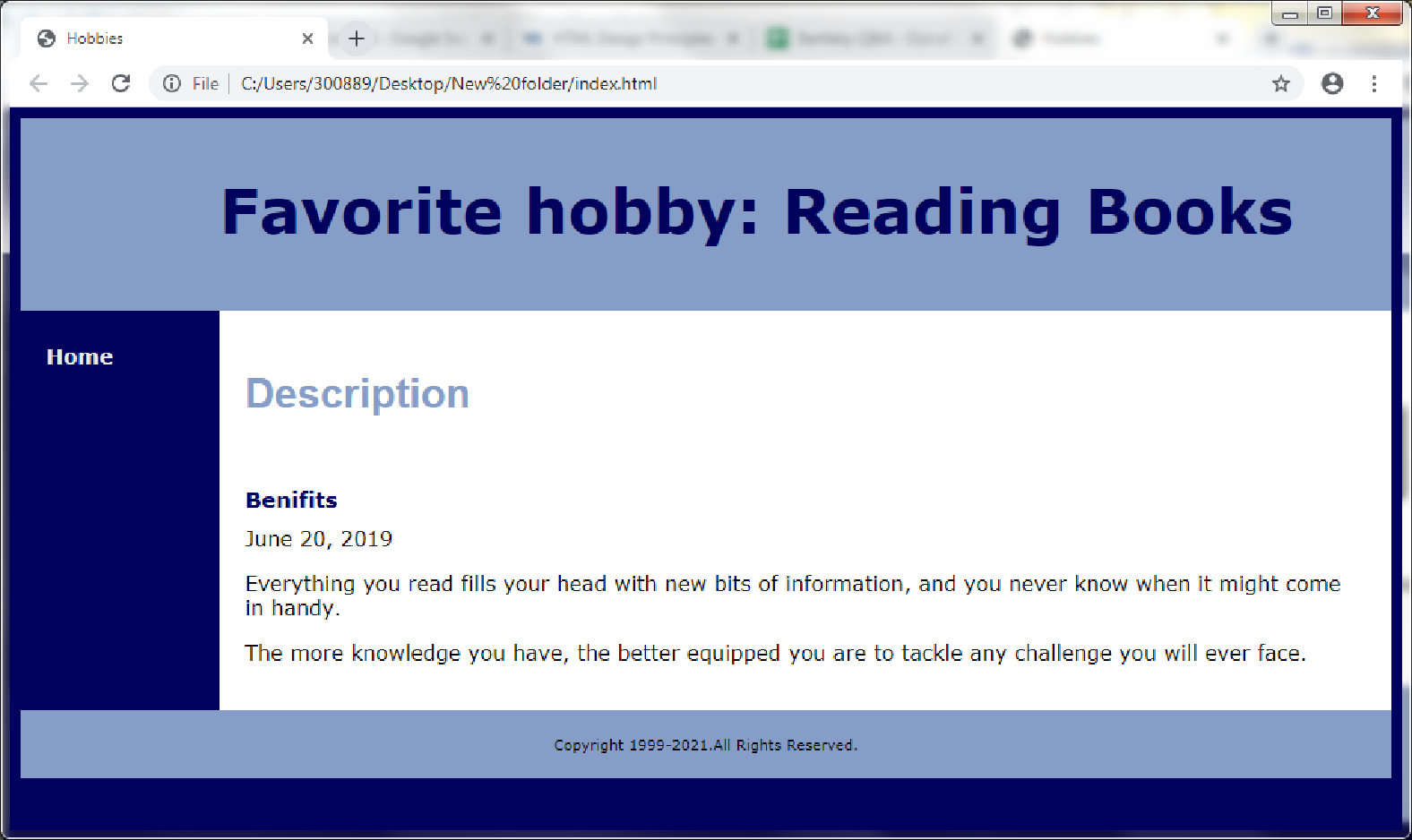
Output:
Screenshot of the Webpage

Want to see more full solutions like this?
Chapter 7 Solutions
Basics of Web Design: Html5 & Css3
- Consider the following schema: Suppliers(sid: integer, sname: string, address: string) Parts(pid: integer, pname: string, color: string) Catalog(sid: integer, pid: integer, cost: real) The Catalog relation lists the prices charged for parts by suppliers. Write the following queries in SQL: a. Find the sids of suppliers who charge more for some part than the average cost of that part (averaged over all the suppliers who supply that part). b. Find the sids of suppliers who supply a red part or a green part. c. For every supplier that supplies a green part and a red part, print the name and price of the most expensive part that she supplies.arrow_forwardThe following relations keep track of airline flight information: Flights(flno: integer, from: string, to: string, distance: integer, departs: time, arrives: time, price: integer) Aircraft(aid: integer, aname: string, cruisingrange: integer) Certified(eid: integer, aid: integer) Employees(eid: integer, ename: string, salary: integer) Note that the Employees relation describes pilots and other kinds of employees as well; every pilot is certified for some aircraft, and only pilots are certified to fly. Write each of the following queries in SQL.(Additional queries using the same schema are listed in the exercises for Chapter 4) a. Identify the routes that can be piloted by every pilot who makes more than $100,000. b. Print the name and salary of every nonpilot whose salary is more than the average salary for pilots. c. Print the names of employees who are certified only on aircrafts with cruising range longer than 1000 miles and who are certified on some Boeing…arrow_forwardNeed help making python code for this!arrow_forward
- 2.7 LAB: Smallest of two numbers Instructor note: Note: this section of your textbook contains activities that you will complete for points. To ensure your work is scored, please access this page from the assignment link provided in the CTU Virtual Campus. If you did not access this page via the CTU Virtual Campus, please do so now.arrow_forwardI help understanding this question d'y + 4dy +3y = a, Initial Conditions: y(0) = 5 & y'(0)=0 Where a = 10 a) Find y(t) =yh(t) +yp(t) in time domainIs the system over-damped, under-damped, or critical? b) Find y(t) using Laplace Transformsarrow_forwardGiven f(t)=a sin(ßt) a = 10 & ß = 23 Find the Laplace Transform using the definition F(s) = ∫f(t)e-stdtarrow_forward
- Please do not use any AI tools to solve this question. I need a fully manual, step-by-step solution with clear explanations, as if it were done by a human tutor. No AI-generated responses, please.arrow_forwardObtain the MUX design for the function F(X,Y,Z) = (0,3,4,7) using an off-the-shelf MUX with an active low strobe input (E).arrow_forwardI cannot program smart home automation rules from my device using a computer or phone, and I would like to know how to properly connect devices such as switches and sensors together ? Cisco Packet Tracer 1. Smart Home Automation:o Connect a temperature sensor and a fan to a home gateway.o Configure the home gateway so that the fan is activated when the temperature exceedsa set threshold (e.g., 30°C).2. WiFi Network Configuration:o Set up a wireless LAN with a unique SSID.o Enable WPA2 encryption to secure the WiFi network.o Implement MAC address filtering to allow only specific clients to connect.3. WLC Configuration:o Deploy at least two wireless access points connected to a Wireless LAN Controller(WLC).o Configure the WLC to manage the APs, broadcast the configured SSID, and applyconsistent security settings across all APs.arrow_forward
- using r language for integration theta = integral 0 to infinity (x^4)*e^(-x^2)/2 dx (1) use the density function of standard normal distribution N(0,1) f(x) = 1/sqrt(2pi) * e^(-x^2)/2 -infinity <x<infinity as importance function and obtain an estimate theta 1 for theta set m=100 for the estimate whatt is the estimate theta 1? (2)use the density function of gamma (r=5 λ=1/2)distribution f(x)=λ^r/Γ(r) x^(r-1)e^(-λx) x>=0 as importance function and obtain an estimate theta 2 for theta set m=1000 fir the estimate what is the estimate theta2? (3) use simulation (repeat 1000 times) to estimate the variance of the estimates theta1 and theta 2 which one has smaller variance?arrow_forwardusing r language A continuous random variable X has density function f(x)=1/56(3x^2+4x^3+5x^4).0<=x<=2 (1) secify the density g of the random variable Y you find for the acceptance rejection method. (2) what is the value of c you choose to use for the acceptance rejection method (3) use the acceptance rejection method to generate a random sample of size 1000 from the distribution of X .graph the density histogram of the sample and compare it with the density function f(x)arrow_forwardusing r language a continuous random variable X has density function f(x)=1/4x^3e^-(pi/2)^4,x>=0 derive the probability inverse transformation F^(-1)x where F(x) is the cdf of the random variable Xarrow_forward
 New Perspectives on HTML5, CSS3, and JavaScriptComputer ScienceISBN:9781305503922Author:Patrick M. CareyPublisher:Cengage Learning
New Perspectives on HTML5, CSS3, and JavaScriptComputer ScienceISBN:9781305503922Author:Patrick M. CareyPublisher:Cengage Learning EBK JAVA PROGRAMMINGComputer ScienceISBN:9781337671385Author:FARRELLPublisher:CENGAGE LEARNING - CONSIGNMENTCOMPREHENSIVE MICROSOFT OFFICE 365 EXCEComputer ScienceISBN:9780357392676Author:FREUND, StevenPublisher:CENGAGE L
EBK JAVA PROGRAMMINGComputer ScienceISBN:9781337671385Author:FARRELLPublisher:CENGAGE LEARNING - CONSIGNMENTCOMPREHENSIVE MICROSOFT OFFICE 365 EXCEComputer ScienceISBN:9780357392676Author:FREUND, StevenPublisher:CENGAGE L- Np Ms Office 365/Excel 2016 I NtermedComputer ScienceISBN:9781337508841Author:CareyPublisher:Cengage
 Microsoft Visual C#Computer ScienceISBN:9781337102100Author:Joyce, Farrell.Publisher:Cengage Learning,
Microsoft Visual C#Computer ScienceISBN:9781337102100Author:Joyce, Farrell.Publisher:Cengage Learning,





