
The font-family is the declaration property that is used to set the font typeface for an area of web page.
Hence, the correct answer is option “B”.
Explanation of Solution
Font-family:
- The “font-family” property is used to specify the font for an element.
- It can hold several font names separated with a comma.
- If the browser cannot support the first font then it will automatically shift to the next one.
Syntax:
font-family: family-name|generic-family|initial|inherit;
Explanation:
On the Right Hand Side, the first term “family-name” describes the list of font family names and the second term “generic-family” describes the list of generic family names. The next term “initial” is used to set the CSS property to a default value. The last term “inherit” is used to inherit the elements from their parent elements.
Example Program:
<html>
<head>
<style>
p.a
{
font-family: Arial, Times, serif;
}
p.b
{
font-family: "Times New Roman", Helvetica, sans-serif;
}
</style>
</head>
<body>
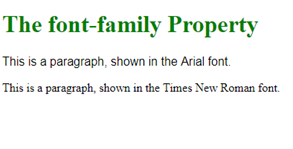
<h1 style="color:green">The font-family Property</h1>
<p class="a">This is a paragraph, shown in the Arial font.</p>
<p class="b">This is a paragraph, shown in the Times New Roman font.</p>
</body>
</html>

In the above example, it specifies the font for two paragraphs. The first paragraph “This is a paragraph, shown in the Arial font” is written in the “Arial” font and the second paragraph “This is a paragraph, shown in the Times New Roman font” is written in the “Times New Roman” font.
Explanation for incorrect options:
Face:
The face attribute is used to specify the font for the text, which is inside the <font> element.
Hence, the option “A” is wrong.
Font-face:
The font-face operator is used to show a font on the web-page even if that font is not installed.
Hence, the option “C” is wrong.
Size:
The property size is used to set the size of a font.
Hence, the option “D” is wrong.
Want to see more full solutions like this?
Chapter 3 Solutions
Web Development and Design Foundations with HTML5 (9th Edition) (What's New in Computer Science)
- Provide a detailed explanation of the architecture on the diagramarrow_forwardhello please explain the architecture in the diagram below. thanks youarrow_forwardComplete the JavaScript function addPixels () to calculate the sum of pixelAmount and the given element's cssProperty value, and return the new "px" value. Ex: If helloElem's width is 150px, then calling addPixels (hello Elem, "width", 50) should return 150px + 50px = "200px". SHOW EXPECTED HTML JavaScript 1 function addPixels (element, cssProperty, pixelAmount) { 2 3 /* Your solution goes here *1 4 } 5 6 const helloElem = document.querySelector("# helloMessage"); 7 const newVal = addPixels (helloElem, "width", 50); 8 helloElem.style.setProperty("width", newVal); [arrow_forward
- Solve in MATLABarrow_forwardHello please look at the attached picture. I need an detailed explanation of the architecturearrow_forwardInformation Security Risk and Vulnerability Assessment 1- Which TCP/IP protocol is used to convert the IP address to the Mac address? Explain 2-What popular switch feature allows you to create communication boundaries between systems connected to the switch3- what types of vulnerability directly related to the programmer of the software?4- Who ensures the entity implements appropriate security controls to protect an asset? Please do not use AI and add refrencearrow_forward
- Could you help me to know features of the following concepts: - commercial CA - memory integrity - WMI filterarrow_forwardBriefly describe the issues involved in using ATM technology in Local Area Networksarrow_forwardFor this question you will perform two levels of quicksort on an array containing these numbers: 59 41 61 73 43 57 50 13 96 88 42 77 27 95 32 89 In the first blank, enter the array contents after the top level partition. In the second blank, enter the array contents after one more partition of the left-hand subarray resulting from the first partition. In the third blank, enter the array contents after one more partition of the right-hand subarray resulting from the first partition. Print the numbers with a single space between them. Use the algorithm we covered in class, in which the first element of the subarray is the partition value. Question 1 options: Blank # 1 Blank # 2 Blank # 3arrow_forward
 Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education
Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON
Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON
Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON
C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning
Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education
Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education





