
EBK 3N3-EBK: PROGRAMMING W/MICROSOFT VI
8th Edition
ISBN: 9780176920159
Author: ZAK
Publisher: VST
expand_more
expand_more
format_list_bulleted
Question
Chapter 2, Problem 2E
Program Plan Intro
Form design:
- Open Microsoft Visual Studio.
- Select Visual Basic and click Windows Application.
- Name the project as “Moonbucks Project”.
- Store the file in desired location.
- The created project is now displayed with a form in the name of Form1.
- Rename the Form1 as “Main Form” and add the necessary components.
- In property window, change the Form name and add changes for Form elements properties.
- Click the File menu->Save All.
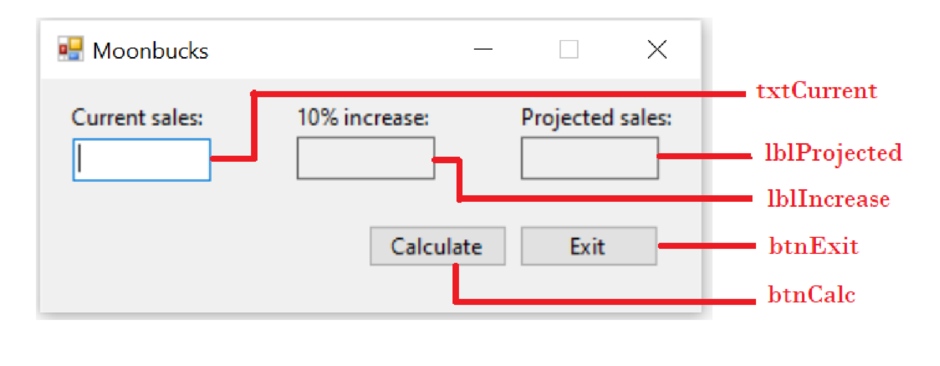
View of the form design in the IDE:

The form control properties in the properties window are as follows:
| Object | Property | Setting |
| Form1 | Text | Moonbucks |
| txtCurrent | Text | (Empty) |
| lblIncrease | Text | (Empty) |
| lblProjected | Text | (Empty) |
| btnCalc | Text | Calculate |
| btnExit | Text | Exit |
- Add a text box control to input the value of current sales.
- Add two label controls to display the results of the projected sales and 10% increase on current sales.
- Add two button controls to calculate the projected sales and exit the
program respectively.
Expert Solution & Answer
Trending nowThis is a popular solution!

Students have asked these similar questions
Resolver por superposicion
Describe three (3) Multiplexing techniques common for fiber optic links
Could you help me to know features of the following concepts:
- commercial CA
- memory integrity
- WMI filter
Chapter 2 Solutions
EBK 3N3-EBK: PROGRAMMING W/MICROSOFT VI
Ch. 2 - Prob. 1MQ1Ch. 2 - Prob. 2MQ1Ch. 2 - Prob. 3MQ1Ch. 2 - Prob. 4MQ1Ch. 2 - Prob. 1MQ2Ch. 2 - Prob. 2MQ2Ch. 2 - Prob. 3MQ2Ch. 2 - Prob. 4MQ2Ch. 2 - Prob. 1MQ3Ch. 2 - Prob. 2MQ3
Ch. 2 - Prob. 3MQ3Ch. 2 - Prob. 4MQ3Ch. 2 - Prob. 1RQCh. 2 - Prob. 2RQCh. 2 - Prob. 3RQCh. 2 - Prob. 4RQCh. 2 - Prob. 5RQCh. 2 - Prob. 6RQCh. 2 - Prob. 7RQCh. 2 - Prob. 8RQCh. 2 - Prob. 9RQCh. 2 - Prob. 10RQCh. 2 - Prob. 11RQCh. 2 - Prob. 12RQCh. 2 - Prob. 13RQCh. 2 - Prob. 14RQCh. 2 - Prob. 15RQCh. 2 - Prob. 16RQCh. 2 - Prob. 17RQCh. 2 - Prob. 18RQCh. 2 - Define sentence capitalization.
Ch. 2 - Prob. 20RQCh. 2 - Prob. 2ECh. 2 - Create an application that calculates and displays...Ch. 2 - Prob. 4ECh. 2 - Create an application that calculates and displays...
Knowledge Booster
Similar questions
- Briefly describe the issues involved in using ATM technology in Local Area Networksarrow_forwardFor this question you will perform two levels of quicksort on an array containing these numbers: 59 41 61 73 43 57 50 13 96 88 42 77 27 95 32 89 In the first blank, enter the array contents after the top level partition. In the second blank, enter the array contents after one more partition of the left-hand subarray resulting from the first partition. In the third blank, enter the array contents after one more partition of the right-hand subarray resulting from the first partition. Print the numbers with a single space between them. Use the algorithm we covered in class, in which the first element of the subarray is the partition value. Question 1 options: Blank # 1 Blank # 2 Blank # 3arrow_forward1. Transform the E-R diagram into a set of relations. Country_of Agent ID Agent H Holds Is_Reponsible_for Consignment Number $ Value May Contain Consignment Transports Container Destination Ф R Goes Off Container Number Size Vessel Voyage Registry Vessel ID Voyage_ID Tonnagearrow_forward
- I want to solve 13.2 using matlab please helparrow_forwarda) Show a possible trace of the OSPF algorithm for computing the routing table in Router 2 forthis network.b) Show the messages used by RIP to compute routing tables.arrow_forwardusing r language to answer question 4 Question 4: Obtain a 95% standard normal bootstrap confidence interval, a 95% basic bootstrap confidence interval, and a percentile confidence interval for the ρb12 in Question 3.arrow_forward
- using r language Obtain a bootstrap t confidence interval estimate for the correlation statistic in Example 8.2 (law data in bootstrap).arrow_forwardusing r language Compute a jackknife estimate of the bias and the standard error of the correlation statistic in Example 8.2.arrow_forwardusing r languagearrow_forward
arrow_back_ios
SEE MORE QUESTIONS
arrow_forward_ios
Recommended textbooks for you
 Programming with Microsoft Visual Basic 2017Computer ScienceISBN:9781337102124Author:Diane ZakPublisher:Cengage Learning
Programming with Microsoft Visual Basic 2017Computer ScienceISBN:9781337102124Author:Diane ZakPublisher:Cengage Learning Microsoft Visual C#Computer ScienceISBN:9781337102100Author:Joyce, Farrell.Publisher:Cengage Learning,Np Ms Office 365/Excel 2016 I NtermedComputer ScienceISBN:9781337508841Author:CareyPublisher:Cengage
Microsoft Visual C#Computer ScienceISBN:9781337102100Author:Joyce, Farrell.Publisher:Cengage Learning,Np Ms Office 365/Excel 2016 I NtermedComputer ScienceISBN:9781337508841Author:CareyPublisher:Cengage EBK JAVA PROGRAMMINGComputer ScienceISBN:9781337671385Author:FARRELLPublisher:CENGAGE LEARNING - CONSIGNMENT
EBK JAVA PROGRAMMINGComputer ScienceISBN:9781337671385Author:FARRELLPublisher:CENGAGE LEARNING - CONSIGNMENT New Perspectives on HTML5, CSS3, and JavaScriptComputer ScienceISBN:9781305503922Author:Patrick M. CareyPublisher:Cengage LearningCOMPREHENSIVE MICROSOFT OFFICE 365 EXCEComputer ScienceISBN:9780357392676Author:FREUND, StevenPublisher:CENGAGE L
New Perspectives on HTML5, CSS3, and JavaScriptComputer ScienceISBN:9781305503922Author:Patrick M. CareyPublisher:Cengage LearningCOMPREHENSIVE MICROSOFT OFFICE 365 EXCEComputer ScienceISBN:9780357392676Author:FREUND, StevenPublisher:CENGAGE L

Programming with Microsoft Visual Basic 2017
Computer Science
ISBN:9781337102124
Author:Diane Zak
Publisher:Cengage Learning

Microsoft Visual C#
Computer Science
ISBN:9781337102100
Author:Joyce, Farrell.
Publisher:Cengage Learning,

Np Ms Office 365/Excel 2016 I Ntermed
Computer Science
ISBN:9781337508841
Author:Carey
Publisher:Cengage

EBK JAVA PROGRAMMING
Computer Science
ISBN:9781337671385
Author:FARRELL
Publisher:CENGAGE LEARNING - CONSIGNMENT

New Perspectives on HTML5, CSS3, and JavaScript
Computer Science
ISBN:9781305503922
Author:Patrick M. Carey
Publisher:Cengage Learning

COMPREHENSIVE MICROSOFT OFFICE 365 EXCE
Computer Science
ISBN:9780357392676
Author:FREUND, Steven
Publisher:CENGAGE L