
Program Plan:
- Include the required import statement.
- Define the main class.
- Declare the necessary variables
- Using start initialize the required.
- Create the border pane, radio button, text field, toggle group and button.
- Set everything into the panel.
- Add the actions event to the button.
- Create a scene and place the pane in the stage.
- Set the title.
- Place the scene in the stage.
- Display the stage.
- Define the main method using public static main.
- Initialize the call.
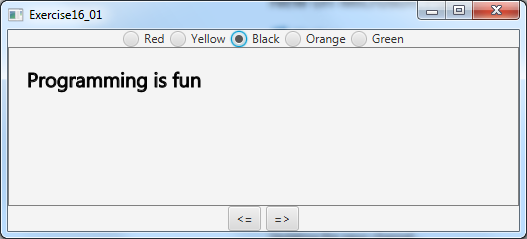
The below program will display the statement in different colors and move the statement left and right using GUI as follows:
Explanation of Solution
Program:
//import statement
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.RadioButton;
import javafx.scene.control.ToggleGroup;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Pane;
import javafx.scene.paint.Color;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
import javafx.stage.Stage;
//definition of "Test" class
public class Test extends Application
{
//declare the required variables
private double pane_width = 500;
private double pane_height = 150;
@Override
/*start method gets overridden in the application class*/
public void start(Stage pri_stage)
{
//create a text
Text t = new Text(20, 40, "
//set the font
t.setFont(new Font("Times", 20));
//create a text
Pane p = new Pane();
//create a label
p.getChildren().add(t);
//set the style
p.setStyle("-fx-border-color: gray");
//create a radio buttons
RadioButton r_red = new RadioButton("Red");
RadioButton r_yellow = new RadioButton("Yellow");
RadioButton r_black = new RadioButton("Black");
RadioButton r_orange = new RadioButton("Orange");
RadioButton r_green = new RadioButton("Green");
//create a toggle group
ToggleGroup group = new ToggleGroup();
//set the toggle groups
r_red.setToggleGroup(group);
r_yellow.setToggleGroup(group);
r_black.setToggleGroup(group);
r_black.setSelected(true);
r_orange.setToggleGroup(group);
r_green.setToggleGroup(group);
//create a box
HBox h_box = new HBox(5);
//create a label
h_box.getChildren().addAll(r_red, r_yellow, r_black, r_orange, r_green);
//set the alignment
h_box.setAlignment(Pos.CENTER);
//create a button
Button bt_left = new Button("<=");
Button bt_right = new Button("=>");
//create a box for button
HBox h_boxForButtons = new HBox(5);
//create a label
h_boxForButtons.getChildren().addAll(bt_left, bt_right);
//set the alignment
h_boxForButtons.setAlignment(Pos.CENTER);
//create a border pane
BorderPane border_pane = new BorderPane();
//set the border pane
border_pane.setTop(h_box);
border_pane.setCenter(p);
border_pane.setBottom(h_boxForButtons);
// create a scene and place it in the stage
Scene scene = new Scene(border_pane, pane_width, pane_height + 40);
//set the stage title
pri_stage.setTitle("Exercise16_01");
//place the scene in the stage
pri_stage.setScene(scene);
//display the stage
pri_stage.show();
// action event for the buttons gets created
r_red.setOnAction(e->t.setStroke(Color.RED));
r_yellow.setOnAction(e->t.setStroke(Color.YELLOW));
r_black.setOnAction(e->t.setStroke(Color.BLACK));
r_orange.setOnAction(e->t.setStroke(Color.ORANGE));
r_green.setOnAction(e->t.setStroke(Color.GREEN));
bt_left.setOnAction(e->t.setX(t.getX() - 1));
bt_right.setOnAction(e->t.setX(t.getX() + 1));
}
//definition of main method
public static void main(String[] args)
{
//initilaize calls
launch(args);
}
}

Want to see more full solutions like this?
Chapter 16 Solutions
Instructor Solutions Manual For Introduction To Java Programming And Data Structures, Comprehensive Version, 11th Edition
- module : java q1 and q2 in image Question3: (30 MARKS) Passenger Rail Agency for South Africa Train Scheduling System Problem Statement Design and implement a train scheduling system for Prasa railway network. The system should handle the following functionalities: 1. Scheduling trains: Allow the addition of train schedules, ensuring that no two trains use the same platform at the same time at any station. 2. Dynamic updates: Enable adding new train schedules and canceling existing ones. 3. Real-time simulation: Use multithreading to simulate the operation of trains (e.g., arriving, departing). 4. Data management: Use ArrayList to manage train schedules and platform assignments. Requirements 1. Add Train Schedule, Cancel Scheduled Train, View Train Schedules and Platform Management 2. Concurrency Handling with Multithreading i.e Use threads to…arrow_forwardmodule : java Question 1: (40 MARKS) E-Hailing Bicycle Management System Case Study:An e-hailing company that rents out bicycles needs a system to manage its bicycles, users, and borrowing process. Each user can borrow up to 2 bicycles at a time, specifically for families with children 18 years or below. The system must track the bicycles (name, make, type, and availability) and users (name, ID, and borrowed bicycles). The company also wants to ensure that the system uses a multidimensional array to store information about the bicycles. Requirements: Add and View Bicycles: Borrow Bicycles: Return Bicycles Display Borrowed Bicycles and Search for a bicycle Create a menu-driven program to implement the above. Sample Output: Add Bicycle View All Bicycles Borrow Bicycle Return Bicycle View Borrowed Bicycles Search Bicycle ExitEnter your choice:arrow_forwardthis module is java 371. please answer all questions correctly , include all comments etc and follow all requirements. Question 1: (40 MARKS) E-Hailing Bicycle Management System Case Study:An e-hailing company that rents out bicycles needs a system to manage its bicycles, users, and borrowing process. Each user can borrow up to 2 bicycles at a time, specifically for families with children 18 years or below. The system must track the bicycles (name, make, type, and availability) and users (name, ID, and borrowed bicycles). The company also wants to ensure that the system uses a multidimensional array to store information about the bicycles. Requirements: Add and View Bicycles: Borrow Bicycles: Return Bicycles Display Borrowed Bicycles and Search for a bicycle Create a menu-driven program to implement the above. Sample Output: Add Bicycle View All Bicycles Borrow Bicycle Return Bicycle View Borrowed Bicycles Search Bicycle ExitEnter your choice: Question 2…arrow_forward
- this module is java 371. please answer all questions correctly , include all comments etc and follow all requirements. Question 1: (40 MARKS) E-Hailing Bicycle Management System Case Study:An e-hailing company that rents out bicycles needs a system to manage its bicycles, users, and borrowing process. Each user can borrow up to 2 bicycles at a time, specifically for families with children 18 years or below. The system must track the bicycles (name, make, type, and availability) and users (name, ID, and borrowed bicycles). The company also wants to ensure that the system uses a multidimensional array to store information about the bicycles. Requirements: Add and View Bicycles: Borrow Bicycles: Return Bicycles Display Borrowed Bicycles and Search for a bicycle Create a menu-driven program to implement the above. Sample Output: Add Bicycle View All Bicycles Borrow Bicycle Return Bicycle View Borrowed Bicycles Search Bicycle ExitEnter your choice: Question 2…arrow_forwardwhat are some available cloud components, types, delivery models, and configurations in web services and cloud computing? thanksarrow_forwardI would like to get information to know features about the following concepts: 1. Anything as a Server (XaaS) 2. Block Storage 3. WebSocketarrow_forward
- Please answer JAVA OOP problem below: You are working at a university that tracks students. Each student is identified by their name and faculty advisor. Each faculty advisor is identified by their name, department, and maximum number of students they can advise. Using solid OO design principles, create a modular program that implements all the classes for the problem and also creates an implementation class that gathers user input for one student and then prints out the information gathered by creating the appropriate data definition and implementation classes. All data must be validated. I have given the code so far: Implementation: import javax.swing.JOptionPane; public class Implementation { public static void main(String[] args) { FacultyAdvisor facultyAdvisor = new FacultyAdvisor("Sharmin Sultana", "IT", 30); Student student = new Student("John", facultyAdvisor); JOptionPane.showMessageDialog(null, student.toString()); } } Student: public…arrow_forwardExercise 1 Function and Structure [30 pts] Please debug the following program and answer the following questions. There is a cycle in a linked list if some node in the list can be reached again by continuously following the next pointer. #include typedef struct node { int value; struct node *next; } node; int 11_has_cycle (node *first) if (first == node *head { NULL) return 0;B = first; while (head->next != NULL) { if (head == first) { return 1; } head head->next; } return 0; void test_11_has_cycle() { int i; node nodes [6]; for (i = 0; i < 6; i++) nodes [i] .next = NULL; nodes [i].value i; } nodes [0] .next = &nodes [1]; nodes [1] .next = &nodes [2]; nodes [2] .next = &nodes [3]; nodes [3] .next = & nodes [4]; nodes [4] .next = NULL; nodes [5] .next = &nodes [0]; printf("1. Checking first list for cycles. \n Function 11_has_cycle says it hass cycle\n\n", 11_has_cycle (&nodes [0]) ?"a":"no"); printf("2. Checking length-zero list for cycles. \n Function 11_has_cycle says it has %s…arrow_forwardcheckpoint exercice for my students for Amortized Analysisarrow_forward
 New Perspectives on HTML5, CSS3, and JavaScriptComputer ScienceISBN:9781305503922Author:Patrick M. CareyPublisher:Cengage Learning
New Perspectives on HTML5, CSS3, and JavaScriptComputer ScienceISBN:9781305503922Author:Patrick M. CareyPublisher:Cengage Learning C++ for Engineers and ScientistsComputer ScienceISBN:9781133187844Author:Bronson, Gary J.Publisher:Course Technology Ptr
C++ for Engineers and ScientistsComputer ScienceISBN:9781133187844Author:Bronson, Gary J.Publisher:Course Technology Ptr EBK JAVA PROGRAMMINGComputer ScienceISBN:9781337671385Author:FARRELLPublisher:CENGAGE LEARNING - CONSIGNMENT
EBK JAVA PROGRAMMINGComputer ScienceISBN:9781337671385Author:FARRELLPublisher:CENGAGE LEARNING - CONSIGNMENT Microsoft Visual C#Computer ScienceISBN:9781337102100Author:Joyce, Farrell.Publisher:Cengage Learning,
Microsoft Visual C#Computer ScienceISBN:9781337102100Author:Joyce, Farrell.Publisher:Cengage Learning, EBK JAVA PROGRAMMINGComputer ScienceISBN:9781305480537Author:FARRELLPublisher:CENGAGE LEARNING - CONSIGNMENT
EBK JAVA PROGRAMMINGComputer ScienceISBN:9781305480537Author:FARRELLPublisher:CENGAGE LEARNING - CONSIGNMENT





