
Concept explainers
- Include the HTML tag using <html>.
- Include the header tag using <head>.
- Include the background color using <bgcolor=""> tag.
- Include the title on the webpage using <title> tag.
- Include the style using <style> tag.
- Include the footer using <footer>.
- Close the style tag using </style>.
- Close the header tag using </head>.
- Include the body tag using <body>.
- Include the heading to be displayed in the webpage using <h1> </h1> tag pair.
- Include the ordered list using <ol><li> and </li></ol> tag pair.
- Include the hyperlink of required website using <a> tag.
- Include the main using <main> tag.
- Include the table using <table> tag.
- Close the table using </table> tag.
- Close the main using </main> tag.
- Close the body tag using </body>.
- Include the header tag using <head>.
- Close the file using </html> tag.
The following program code describes about the webpage that includes the information about the hosting websites.
Explanation of Solution
Program:
<!--HTML Tag-->
<html lang="en">
<!--Alignment for background color-->
<body bgcolor="#E6E6FA">
<!--Head Tag-->
<head>
<!--Title Tag-->
<title>Hosting Websites</title>
<meta charset="utf-8">
<!--Style Tag-->
<style type="text/css">
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
#holder{
min-height: 100%;
position:relative;
}
#body{
padding-bottom: 350px; /* height of footer */
}
<!--Alignment for footer-->
footer{
height: 100px;
width:100%;
position: absolute;
left: 0;
bottom: 0;
}
<!--Close Tag-->
</style>
<!--Close Tag-->
</head>
<!--Alignment for Body Tag-->
<body>
<!--Alignment for Header Tag-->
<h1>Hosting Websites</h1>
<!--Alignment for Ordered List Tag-->
<ol>
<li><a href="https://www.1and1.com/web-hosting?ac=OM.US.US469K02463T2103a&PID=1238355&cjevent=5d9fba366d7a11e880c101b60a180513">1&1 Web Hosting</a></li>
<li><a href="https://in.godaddy.com/offers/web-hosting?isc=cjc1hos5&utm_source=cj&utm_medium=affiliate&utm_campaign=xx-xx_corp_affiliate_base&utm_content=Opie+Marketing_1132585&tgt=1238355">GoDaddy</a></li>
<li><a href="https://www.hostpapa.com/lp/hosting-review-discount-pricing?_ga=2.124435724.70132745.1528723092-1100687200.1528723092">HostPapa</a></li>
<!--Close Tag-->
</ol>
<!--Alignment for Header Tag-->
<h1>Table for Hosting Websites</h1>
<!--Alignment for Main Tag-->
<main>
<!--Alignment for Table-->
<table style="width:40%">
<tr>
<th>Table of Contents</th>
<th>1&1 Web Hosting</th>
<th>GoDaddy</th>
<th>HostPapa</th>
</tr>
<tr>
<td>Setup Fees(in rupees)</td>
<td>66.7755</td>
<td>99</td>
<td>266.4275</td>
</tr>
<tr>
<td>Monthly Fees (in rupees)</td>
<td>538.9255</td>
<td>449</td>
<td>538.9255</td>
</tr>
<tr>
<td>Domain Name Registration Costs</td>
<td>Free</td>
<td>Free</td>
<td>Free</td>
</tr>
<tr>
<td>Amount of Disk Space</td>
<td>100GB</td>
<td>100GB</td>
<td>Unlimited</td>
</tr>
<tr>
<td>Type of E-commerce Package</td>
<td>Basic</td>
<td>Economy</td>
<td>Starter</td>
</tr>
<tr>
<td>Cost of E-commerce Package</td>
<td>538.9255</td>
<td>449</td>
<td>538.9255</td>
</tr>
<!--Close Tag-->
</table>
<!--Close Tag-->
</main>
<!--Alignment for footer-->
<div id="holder">
<div id="body"></div>
<!-- email link attachment -->
<br>
<A HREF="mailto:name@mydomain.comCli">xyz@gmail.com</A>
<p>Name:XYZ</p>
</div>
<!--Close Tag-->
</body>
<!--Close Tag-->
</html>
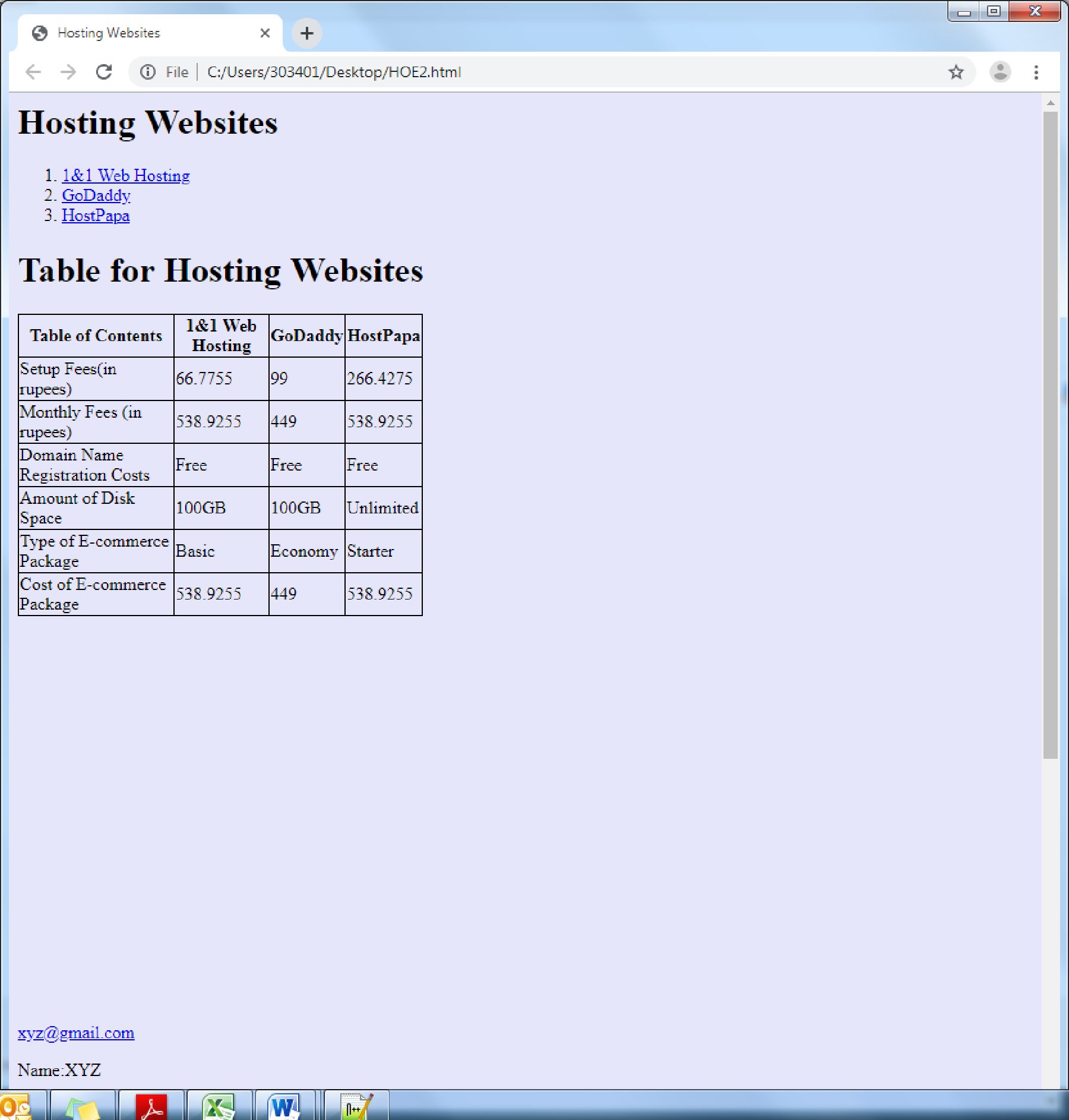
Output:
Screenshot of the webpage

Want to see more full solutions like this?
- Obtain the MUX design for the function F(X,Y,Z) = (0,3,4,7) using an off-the-shelf MUX with an active low strobe input (E).arrow_forwardI cannot program smart home automation rules from my device using a computer or phone, and I would like to know how to properly connect devices such as switches and sensors together ? Cisco Packet Tracer 1. Smart Home Automation:o Connect a temperature sensor and a fan to a home gateway.o Configure the home gateway so that the fan is activated when the temperature exceedsa set threshold (e.g., 30°C).2. WiFi Network Configuration:o Set up a wireless LAN with a unique SSID.o Enable WPA2 encryption to secure the WiFi network.o Implement MAC address filtering to allow only specific clients to connect.3. WLC Configuration:o Deploy at least two wireless access points connected to a Wireless LAN Controller(WLC).o Configure the WLC to manage the APs, broadcast the configured SSID, and applyconsistent security settings across all APs.arrow_forwardusing r language for integration theta = integral 0 to infinity (x^4)*e^(-x^2)/2 dx (1) use the density function of standard normal distribution N(0,1) f(x) = 1/sqrt(2pi) * e^(-x^2)/2 -infinity <x<infinity as importance function and obtain an estimate theta 1 for theta set m=100 for the estimate whatt is the estimate theta 1? (2)use the density function of gamma (r=5 λ=1/2)distribution f(x)=λ^r/Γ(r) x^(r-1)e^(-λx) x>=0 as importance function and obtain an estimate theta 2 for theta set m=1000 fir the estimate what is the estimate theta2? (3) use simulation (repeat 1000 times) to estimate the variance of the estimates theta1 and theta 2 which one has smaller variance?arrow_forward
- using r language A continuous random variable X has density function f(x)=1/56(3x^2+4x^3+5x^4).0<=x<=2 (1) secify the density g of the random variable Y you find for the acceptance rejection method. (2) what is the value of c you choose to use for the acceptance rejection method (3) use the acceptance rejection method to generate a random sample of size 1000 from the distribution of X .graph the density histogram of the sample and compare it with the density function f(x)arrow_forwardusing r language a continuous random variable X has density function f(x)=1/4x^3e^-(pi/2)^4,x>=0 derive the probability inverse transformation F^(-1)x where F(x) is the cdf of the random variable Xarrow_forwardusing r language in an accelerated failure test, components are operated under extreme conditions so that a substantial number will fail in a rather short time. in such a test involving two types of microships 600 chips manufactured by an existing process were tested and 125 of them failed then 800 chips manufactured by a new process were tested and 130 of them failed what is the 90%confidence interval for the difference between the proportions of failure for chips manufactured by two processes? using r languagearrow_forward
- I want a picture of the tools and the pictures used Cisco Packet Tracer Smart Home Automation:o Connect a temperature sensor and a fan to a home gateway.o Configure the home gateway so that the fan is activated when the temperature exceedsa set threshold (e.g., 30°C).2. WiFi Network Configuration:o Set up a wireless LAN with a unique SSID.o Enable WPA2 encryption to secure the WiFi network.o Implement MAC address filtering to allow only specific clients to connect.3. WLC Configuration:o Deploy at least two wireless access points connected to a Wireless LAN Controller(WLC).o Configure the WLC to manage the APs, broadcast the configured SSID, and applyconsistent security settings across all APs.arrow_forwardA. What will be printed executing the code above?B. What is the simplest way to set a variable of the class Full_Date to January 26 2020?C. Are there any empty constructors in this class Full_Date?a. If there is(are) in which code line(s)?b. If there is not, how would an empty constructor be? (create the code lines for it)D. Can the command std::cout << d1.m << std::endl; be included after line 28 withoutcausing an error?a. If it can, what will be printed?b. If it cannot, how could this command be fixed?arrow_forwardCisco Packet Tracer Smart Home Automation:o Connect a temperature sensor and a fan to a home gateway.o Configure the home gateway so that the fan is activated when the temperature exceedsa set threshold (e.g., 30°C).2. WiFi Network Configuration:o Set up a wireless LAN with a unique SSID.o Enable WPA2 encryption to secure the WiFi network.o Implement MAC address filtering to allow only specific clients to connect.3. WLC Configuration:o Deploy at least two wireless access points connected to a Wireless LAN Controller(WLC).o Configure the WLC to manage the APs, broadcast the configured SSID, and applyconsistent security settings across all APs.arrow_forward
- Transform the TM below that accepts words over the alphabet Σ= {a, b} with an even number of a's and b's in order that the output tape head is positioned over the first letter of the input, if the word is accepted, and all letters a should be replaced by the letter x. For example, for the input aabbaa the tape and head at the end should be: [x]xbbxx z/z,R b/b,R F ① a/a,R b/b,R a/a, R a/a,R b/b.R K a/a,R L b/b,Rarrow_forwardGiven the C++ code below, create a TM that performs the same operation, i.e., given an input over the alphabet Σ= {a, b} it prints the number of letters b in binary. 1 #include 2 #include 3 4- int main() { std::cout > str; for (char c : str) { if (c == 'b') count++; 5 std::string str; 6 int count = 0; 7 char buffer [1000]; 8 9 10 11- 12 13 14 } 15 16- 17 18 19 } 20 21 22} std::string binary while (count > 0) { binary = std::to_string(count % 2) + binary; count /= 2; std::cout << binary << std::endl; return 0;arrow_forwardConsidering the CFG described below, answer the following questions. Σ = {a, b} • NT = {S} Productions: P1 S⇒aSa P2 P3 SbSb S⇒ a P4 S⇒ b A. List one sequence of productions that can accept the word abaaaba; B. Give three 5-letter words that can be accepted by this CFG; C. Create a Pushdown automaton capable of accepting the language accepted by this CFG.arrow_forward
- COMPREHENSIVE MICROSOFT OFFICE 365 EXCEComputer ScienceISBN:9780357392676Author:FREUND, StevenPublisher:CENGAGE L
 Principles of Information Systems (MindTap Course...Computer ScienceISBN:9781305971776Author:Ralph Stair, George ReynoldsPublisher:Cengage Learning
Principles of Information Systems (MindTap Course...Computer ScienceISBN:9781305971776Author:Ralph Stair, George ReynoldsPublisher:Cengage Learning  Principles of Information Systems (MindTap Course...Computer ScienceISBN:9781285867168Author:Ralph Stair, George ReynoldsPublisher:Cengage Learning
Principles of Information Systems (MindTap Course...Computer ScienceISBN:9781285867168Author:Ralph Stair, George ReynoldsPublisher:Cengage Learning Systems ArchitectureComputer ScienceISBN:9781305080195Author:Stephen D. BurdPublisher:Cengage Learning
Systems ArchitectureComputer ScienceISBN:9781305080195Author:Stephen D. BurdPublisher:Cengage Learning





