
PreferredCustomer Class
Program plan:
Design the form:
Place a four text boxes control on the form, and change its name and properties to get the full name, address, phone number, and amount purchased from the user.
Place a four label boxes control on the form, and change its name and properties.
Place a one radio buttons control on the form, and change its name and properties.
Place a command button on the form, and change its name and properties to retrieve the object properties and then display the values in message box.
In code window, write the code:
Program.cs:
Include the required libraries.
Define the namespace “Program11_5”.
Define a class “Program”.
Define a constructor for the class.
Define required functions to run “Form1”.
Form1.cs:
Include the required libraries.
Define namespace “Program11_5”.
Define a class “Form1”.
In Form1_Load() method,
Create an object for Customer derived class.
Assign the text box input to field of base class using derived class object.
Display the retrieved fields in message box.
Close the application.
Person.cs:
Include the required libraries.
Define namespace “Program11_5”.
Define a base class “Person”.
Declare the required fields.
Define the parameterless constructor.
Define Name, address, and phone number property to use get and set methods.
Customer.cs:
Include the required libraries.
Define namespace “Program11_5”.
Define a derived class “Customer” which is derived from base class “Person”.
Declare the required fields.
Define the parameterless constructor to initialize the required fields.
Define Customer number and addToMailList property to use get and set methods.
PreferredCustomer.cs:
Include the required libraries.
Define namespace “Program11_5”.
Define a derived class “PreferredCustomer” which is derived from base class “Customer”. But this “Customer” class is derived from base class “Person”.
Declare the required fields.
Define the parameterless constructor to initialize the required fields.
Define purchased amount and discount level property to use get and set methods. Calculate the discount level based on purchased amount.
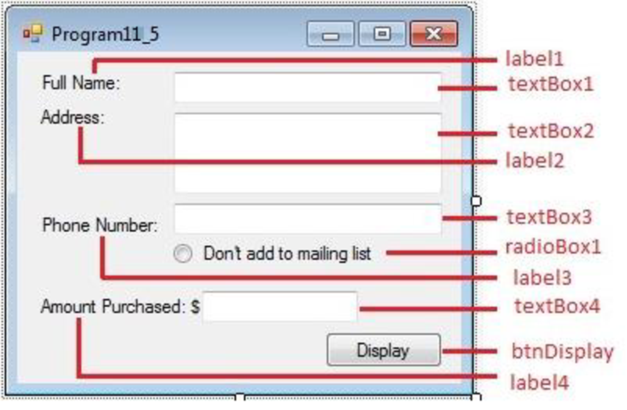
Form Design:
View the Form Design in IDE.

Set the Form Control properties in Properties window as follows:
| Object | Property | Setting |
| Form1 | Text | Program11_5 |
| label1 | Text | Full Name: |
| label2 | Text | Address: |
| label3 | Text | Phone Number: |
| Label4 | Text | Amount Purchased: $ |
| textBox1 | Text | (Empty) |
| textBox2 | Text | (Empty) |
| textBox3 | Text | (Empty) |
| textBox4 | Text | (Empty) |
| radioButton1 | Text | Don’t add me to mailing list |
| btnDisplay | Text | Display |
Add four label box controls to the form from Toolbox.
Add four text box controls to the form from Toolbox.
Add one radio button control to the form from Toolbox.
Add one command button control to the form from Toolbox.
Want to see the full answer?
Check out a sample textbook solution
Chapter 11 Solutions
EBK STARTING OUT WITH VISUAL C#
- Draw an ERD that represents a book in a library system. Be sure to add relationship types, key attributes, attributes and multiplicity on the ERD.arrow_forward2:21 m Ο 21% AlmaNet WE ARE HIRING Experienced Freshers Salesforce Platform Developer APPLY NOW SEND YOUR CV: Email: hr.almanet@gmail.com Contact: +91 6264643660 Visit: www.almanet.in Locations: India, USA, UK, Vietnam (Remote & Hybrid Options Available)arrow_forwardProvide a detailed explanation of the architecture on the diagramarrow_forward
- hello please explain the architecture in the diagram below. thanks youarrow_forwardComplete the JavaScript function addPixels () to calculate the sum of pixelAmount and the given element's cssProperty value, and return the new "px" value. Ex: If helloElem's width is 150px, then calling addPixels (hello Elem, "width", 50) should return 150px + 50px = "200px". SHOW EXPECTED HTML JavaScript 1 function addPixels (element, cssProperty, pixelAmount) { 2 3 /* Your solution goes here *1 4 } 5 6 const helloElem = document.querySelector("# helloMessage"); 7 const newVal = addPixels (helloElem, "width", 50); 8 helloElem.style.setProperty("width", newVal); [arrow_forwardSolve in MATLABarrow_forward
- Hello please look at the attached picture. I need an detailed explanation of the architecturearrow_forwardInformation Security Risk and Vulnerability Assessment 1- Which TCP/IP protocol is used to convert the IP address to the Mac address? Explain 2-What popular switch feature allows you to create communication boundaries between systems connected to the switch3- what types of vulnerability directly related to the programmer of the software?4- Who ensures the entity implements appropriate security controls to protect an asset? Please do not use AI and add refrencearrow_forwardFind the voltage V0 across the 4K resistor using the mesh method or nodal analysis. Note: I have already simulated it and the value it should give is -1.714Varrow_forward
 Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education
Database System ConceptsComputer ScienceISBN:9780078022159Author:Abraham Silberschatz Professor, Henry F. Korth, S. SudarshanPublisher:McGraw-Hill Education Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON
Starting Out with Python (4th Edition)Computer ScienceISBN:9780134444321Author:Tony GaddisPublisher:PEARSON Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON
Digital Fundamentals (11th Edition)Computer ScienceISBN:9780132737968Author:Thomas L. FloydPublisher:PEARSON C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON
C How to Program (8th Edition)Computer ScienceISBN:9780133976892Author:Paul J. Deitel, Harvey DeitelPublisher:PEARSON Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning
Database Systems: Design, Implementation, & Manag...Computer ScienceISBN:9781337627900Author:Carlos Coronel, Steven MorrisPublisher:Cengage Learning Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education
Programmable Logic ControllersComputer ScienceISBN:9780073373843Author:Frank D. PetruzellaPublisher:McGraw-Hill Education





