It should have an HTML selection element that contains a list of regions provided by the server-side script countryData.php using this URL:
It should have an HTML selection element that contains a list of regions provided by the server-side script countryData.php using this URL:
Computer Networking: A Top-Down Approach (7th Edition)
7th Edition
ISBN:9780133594140
Author:James Kurose, Keith Ross
Publisher:James Kurose, Keith Ross
Chapter1: Computer Networks And The Internet
Section: Chapter Questions
Problem R1RQ: What is the difference between a host and an end system? List several different types of end...
Related questions
Question

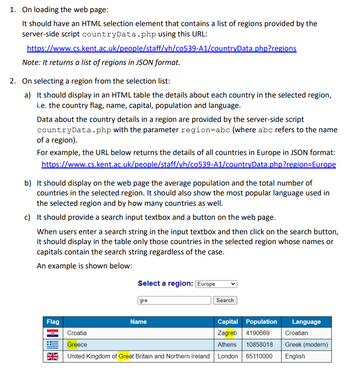
Transcribed Image Text:1. On loading the web page:
It should have an HTML selection element that contains a list of regions provided by the
server-side script countryData.php using this URL:
https://www.cs.kent.ac.uk/people/staff/vh/co539-A1/countryData.php?regions
Note: It returns a list of regions in JSON format.
2. On selecting a region from the selection list:
a) It should display in an HTML table the details about each country in the selected region,
i.e. the country flag, name, capital, population and language.
Data about the country details in a region are provided by the server-side script
countryData.php with the parameter region=abc (where abc refers to the name
of a region).
For example, the URL below returns the details of all countries in Europe in JSON format:
https://www.cs.kent.ac.uk/people/staff/vh/co539-A1/countryData.php?region-Europe
b) It should display on the web page the average population and the total number of
countries in the selected region. It should also show the most popular language used in
the selected region and by how many countries as well.
c) It should provide a search input textbox and a button on the web page.
When users enter a search string in the input textbox and then click on the search button,
it should display in the table only those countries in the selected region whose names or
capitals contain the search string regardless of the case.
An example is shown below:
Flag
Select a region: Europe
gre
Name
Croatial
Greece
United Kingdom of Great Britain and Northern Ireland
Search
Capital Population
Zagreb 4190669
Athens
10858018
London 65110000
Language
Croatian
Greek (modern)
English
Expert Solution
This question has been solved!
Explore an expertly crafted, step-by-step solution for a thorough understanding of key concepts.
Step by step
Solved in 4 steps with 1 images

Follow-up Questions
Read through expert solutions to related follow-up questions below.
Follow-up Question
2 please

Transcribed Image Text:1. On loading the web page:
It should have an HTML selection element that contains a list of regions provided by the
server-side script countryData.php using this URL:
https://www.cs.kent.ac.uk/people/staff/vh/co539-A1/countryData.php?regions
Note: It returns a list of regions in JSON format.
2. On selecting a region from the selection list:
a) It should display in an HTML table the details about each country in the selected region,
i.e. the country flag, name, capital, population and language.
Data about the country details in a region are provided by the server-side script
countryData.php with the parameter region=abc (where abc refers to the name
of a region).
For example, the URL below returns the details of all countries in Europe in JSON format:
https://www.cs.kent.ac.uk/people/staff/vh/co539-A1/countryData.php?region-Europe
b) It should display on the web page the average population and the total number of
countries in the selected region. It should also show the most popular language used in
the selected region and by how many countries as well.
c) It should provide a search input textbox and a button on the web page.
When users enter a search string in the input textbox and then click on the search button,
it should display in the table only those countries in the selected region whose names or
capitals contain the search string regardless of the case.
An example is shown below:
Flag
Select a region: Europe
gre
Name
Croatial
Greece
United Kingdom of Great Britain and Northern Ireland
Search
Capital Population
Zagreb 4190669
Athens
10858018
London 65110000
Language
Croatian
Greek (modern)
English
Solution
Recommended textbooks for you

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Computer Networking: A Top-Down Approach (7th Edi…
Computer Engineering
ISBN:
9780133594140
Author:
James Kurose, Keith Ross
Publisher:
PEARSON

Computer Organization and Design MIPS Edition, Fi…
Computer Engineering
ISBN:
9780124077263
Author:
David A. Patterson, John L. Hennessy
Publisher:
Elsevier Science

Network+ Guide to Networks (MindTap Course List)
Computer Engineering
ISBN:
9781337569330
Author:
Jill West, Tamara Dean, Jean Andrews
Publisher:
Cengage Learning

Concepts of Database Management
Computer Engineering
ISBN:
9781337093422
Author:
Joy L. Starks, Philip J. Pratt, Mary Z. Last
Publisher:
Cengage Learning

Prelude to Programming
Computer Engineering
ISBN:
9780133750423
Author:
VENIT, Stewart
Publisher:
Pearson Education

Sc Business Data Communications and Networking, T…
Computer Engineering
ISBN:
9781119368830
Author:
FITZGERALD
Publisher:
WILEY