Construct an HTML page that contains a four-level nesting list. One item on each level. The first level shows the text “Question 3” and is unordered. The inner 3 levels will be ordered with lowercase letters. Use the three attached images as the content (list item) of each of the inner three levels of the list. Hello, I was hoping someone could help me by providing an example of code with the part about ordering with lowercase lettering, thank you.
Construct an HTML page that contains a four-level nesting list. One item on each level. The first level shows the text “Question 3” and is unordered. The inner 3 levels will be ordered with lowercase letters. Use the three attached images as the content (list item) of each of the inner three levels of the list. Hello, I was hoping someone could help me by providing an example of code with the part about ordering with lowercase lettering, thank you.
Database System Concepts
7th Edition
ISBN:9780078022159
Author:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Chapter1: Introduction
Section: Chapter Questions
Problem 1PE
Related questions
Question
Construct an HTML page that contains a four-level nesting list. One item on each level. The first level shows the text “Question 3” and is unordered. The inner 3 levels will be ordered with lowercase letters. Use the three attached images as the content (list item) of each of the inner three levels of the list.
Hello, I was hoping someone could help me by providing an example of code with the part about ordering with lowercase lettering, thank you.
Expert Solution
Step 1: Implementation:
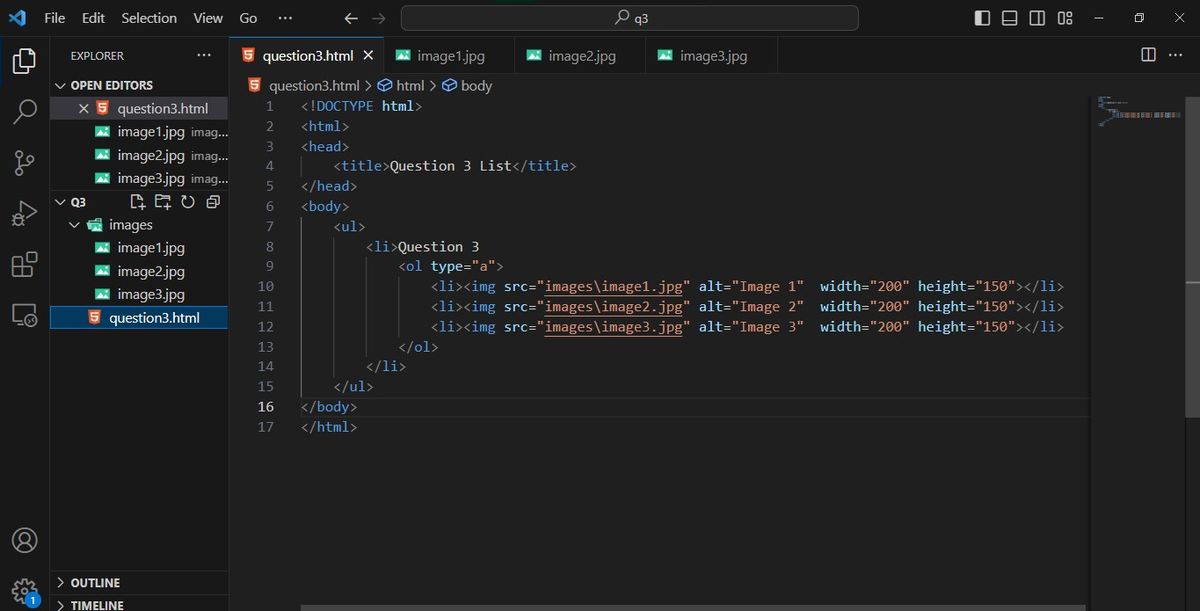
HTML code for a four-level nesting list with the text "Question 3" in the first level, and ordered with lowercase letters for the inner three levels using your provided images:
<!DOCTYPE html>
<html>
<head>
<title>Question 3 List</title>
</head>
<body>
<ul>
<li>Question 3
<ol type="a">
<li><img src="images\image1.jpg" alt="Image 1" width="200" height="150"></li>
<li><img src="images\image2.jpg" alt="Image 2" width="200" height="150"></li>
<li><img src="images\image3.jpg" alt="Image 3" width="200" height="150"></li>
</ol>
</li>
</ul>
</body>
</html>
- Code image:

Step by step
Solved in 3 steps with 2 images

Knowledge Booster
Learn more about
Need a deep-dive on the concept behind this application? Look no further. Learn more about this topic, computer-science and related others by exploring similar questions and additional content below.Recommended textbooks for you

Database System Concepts
Computer Science
ISBN:
9780078022159
Author:
Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:
McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:
9780134444321
Author:
Tony Gaddis
Publisher:
PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:
9780132737968
Author:
Thomas L. Floyd
Publisher:
PEARSON

Database System Concepts
Computer Science
ISBN:
9780078022159
Author:
Abraham Silberschatz Professor, Henry F. Korth, S. Sudarshan
Publisher:
McGraw-Hill Education

Starting Out with Python (4th Edition)
Computer Science
ISBN:
9780134444321
Author:
Tony Gaddis
Publisher:
PEARSON

Digital Fundamentals (11th Edition)
Computer Science
ISBN:
9780132737968
Author:
Thomas L. Floyd
Publisher:
PEARSON

C How to Program (8th Edition)
Computer Science
ISBN:
9780133976892
Author:
Paul J. Deitel, Harvey Deitel
Publisher:
PEARSON

Database Systems: Design, Implementation, & Manag…
Computer Science
ISBN:
9781337627900
Author:
Carlos Coronel, Steven Morris
Publisher:
Cengage Learning

Programmable Logic Controllers
Computer Science
ISBN:
9780073373843
Author:
Frank D. Petruzella
Publisher:
McGraw-Hill Education